فیلم آموزشی تگ body در HTML
در این فیلم آموزشی ابتدا تگ body در HTML را معرفی می کنیم و خواهیم گفت که تگ body چیست و چه کاربردی دارد.
همچنین با عناصر inline و block آشنا می شویم و تفاوت بین آن ها را نیز بررسی می کنیم.
در ادامه این فیلم بیان می کنیم که تگ div چیست و چه کاربردی در HTML دارد.
در نهایت تگ span در HTML را توضیح می دهیم.

مقدمه: فیلم آموزشی تگ body در HTML5
در این ویدئو آموزشی ابتدا با تگ body در HTML آشنا می شویم و می گوییم که تگ body چیست و چه کاربردی دارد. این فیلم آموزشی قسمت ششم از آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش کاربرد تگ body در HTML را شرح می دهیم. بعد از آن عناصر inline و block و تفاوت بین آنها را خواهیم گفت.
سپس خواهیم گفت که تگ div در HTML چیست و چه کاربردی دارد .همچنین کاربرد تگ span در HTML را بررسی می کنیم.
بخشی را هم به بررسی تفاوت span و div اختصاص می دهیم.
توضیح در مورد فیلم آموزشی « تگ body در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی تگ body در HTML
در ادامه می توانید فیلم آموزشی رایگان تگ body در HTML را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
توجه : پیشنیاز آموزش « تگ body در HTML »
برای درک بهتر آموزش تگ body در HTML5، باید بدانید که تگ head در HTML چیست و ساختار کلی آن به چه شکلی می باشد. اگر با تگ head در HTML آشنایی ندارید جای نگرانی ندارد، می توانید به قسمت چهارم از سری آموزش های HTML مراجعه کرده یا از طریق لینک روبرو با تگ head در HTML آشنا شوید.
فیلم آموزش «دستور body در HTML» شامل چه بخش هایی می باشد؟
فیلم آموزشی رایگان تگ body در HTML، دارای بخش هایی به شرح زیر می باشد:
body در HTML چیست و چه کابردی دارد؟
در قسمت ابتدایی فیلم، به معرفی تگ body که یکی از ارزشمندترین تگ های HTML است، می پردازیم.
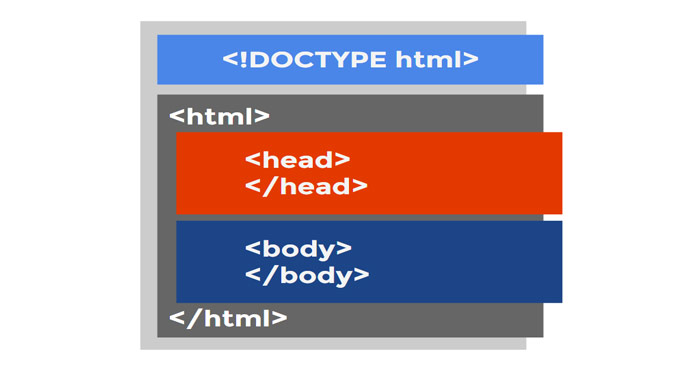
یکی از مهمترین و اساسی ترین تگ های HTML، تگ body می باشد. در حقیقت این تگ پایه و بیس یک سند HTML را تشکیل می دهد.آنچه در مرورگر قابل مشاهده و رویت است در بخش body قرار دارد.وجود تگ body در یک صفحه HTML لازم و ضروری است.
تگ body همان طور که از اسمش مشخص است، بدنه یک صفحه وب را تشکیل می دهد.شما می توانید لینک ها، متن، جداول، تصاویر، لیست ها و بسیاری موارد دیگر که در صفحات وب قابل مشاهده می باشد را در این تگ قرار دهید.
تگ body شامل یک تگ باز (opening tag) و یک تگ بسته (closing tag) است. این تگ بلافاصله بعد از تگ بسته head قرار می گیرد و قبل از تگ بسته html نیز بسته می شود.
تگ body در HTML5 با نسخه قبلی HTML4 چه تفاوت هایی دارد؟
جالب است بدانید که کلیه خصوصیات تگ body در HTML5 پشتیبانی نمی شود و بجای آن باید از CSS استفاده نمود.
خصوصیت هایی از جمله، alink(بیانگر رنگ مربوط به یک لینک فعال)، vlink(بیانگر رنگ مربوط به لینک دیده شده)، link(بیانگر رنگ مربوط لینک های موجود)، background(نشان دهنده یک تصویر پس زمینه)، bgcolor(نشانگر یک رنگ پس زمینه)، text( مشخص کننده رنگ مربوط به متن موجود) دیگر در HTML5 منقضی شده و پشتیبانی نمی گردد.
نکته : کلیه المنت ها یا تگ های HTML می توانند attribute داشته باشند که در واقع اطلاعات اضافی مرتبط با آن المنت می باشد.
مثال تگ body در HTML به صورت زیر است:
<html> <head> <title>وبمستر وردپرس</title> </head> <body> <p>سلام وبمستر وردپرسی عزیز</p> </body> </html>

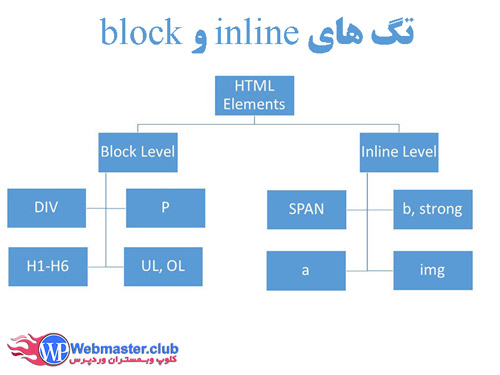
عناصر block و inline در HTML
در ادامه این فیلم آموزشی، عناصر یا تگ های block و inline را معرفی می کنیم :
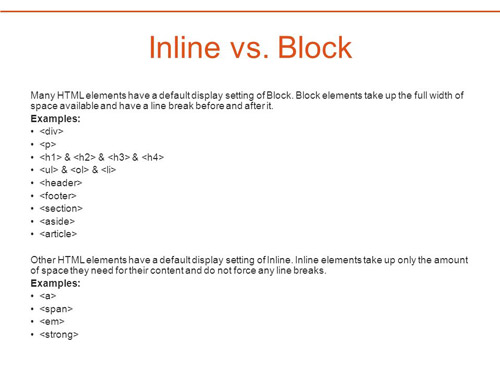
هر یک از تگ های HTML در بخش body برای خودشان یک مقدار پیش فرض برای نمایش دارند( default display value)، که بصورت کلی این مقدار پیش فرض تگ ها یا عناصر، block و inline می باشد.


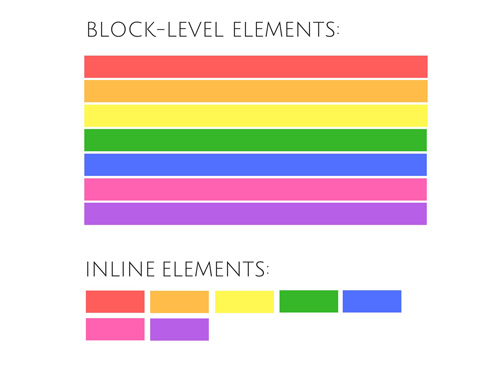
عناصر block در HTML
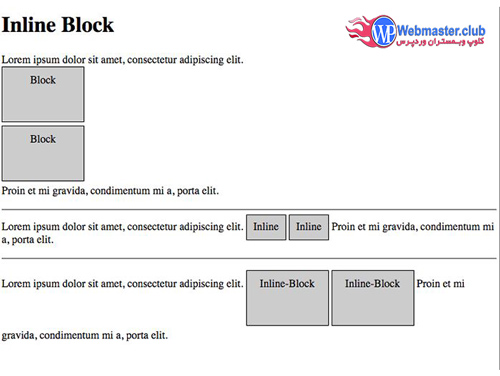
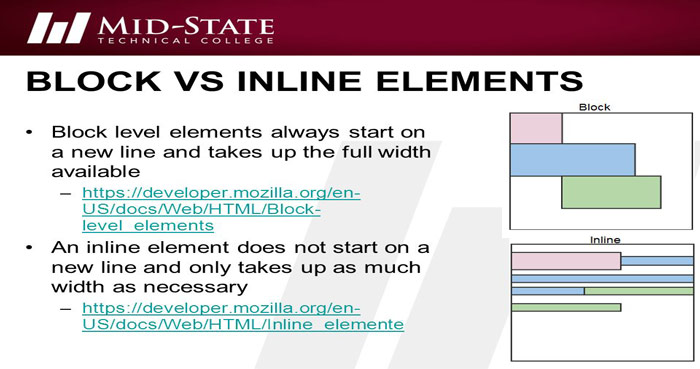
یک عنصر Block عنصری است که همواره از یک خط جدید شروع می شود و کل عرض(width) را در اختیار خودش می گیرد. همانند p ، form ، div ، h که یکی از معروف ترین عنصر بلاکی، تگ div می باشد.
<body> <div>wpwebmaster.ir</div> <h1>wpwebmaster.ir</h1> <p>wpwebmaster.ir</p> </body>
عناصر inline در HTML
عناصر Inline همواره از یک خط جدید شروع نمیشوند و width (عرض) یک سطر را به خود اختصاص نمی دهند. بلکه فقط قسمتی را که نیاز دارند اشغال می کنند.
<body> <img src="image\wp.jpg" alt="کلوپ وبمستر وردپرس"> <span>وبمسنر وردپرس</span> <a href="www.webmaster.it"></a> </body>

تفاوت عناصر inline و block
عناصر inline و block چه تفاوتی باهم دارند؟


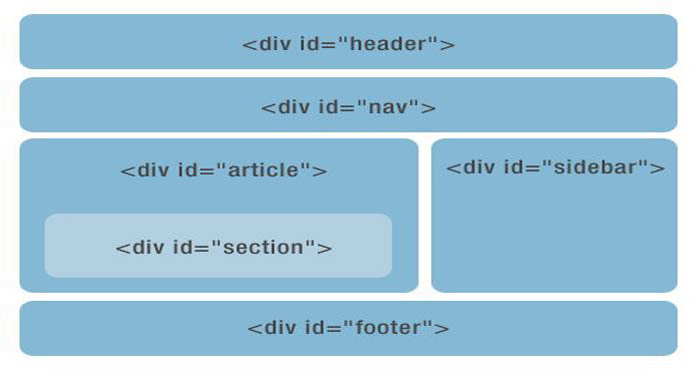
تگ div در HTML
تگ div چیست؟ (Division tag)
همانطور که گفتیم تگ div یکی از مهم ترین عناصر block می باشد که برای کنار هم قرار گرفتن سندهای HTML مورد استفاده قرار می گیرد. در واقع خودش یک container برای سایر المنت ها است.
می توان عنصر div را برای استایل گذاری روی المنت های HTML با بهره گیری از کدهای CSS مورد استفاده قرار داد. استفاده از استایل (style) و کلاس (class) برای عنصر div متداول است. تگ div class در HTML کاربرد بسیار زیادی دارد.
مثال تگ div بصورت زیر است:
<div style="background-color:red"> <h3>این یک عنوان است</h3> <p>این یک پاراگراف است</p> </div>

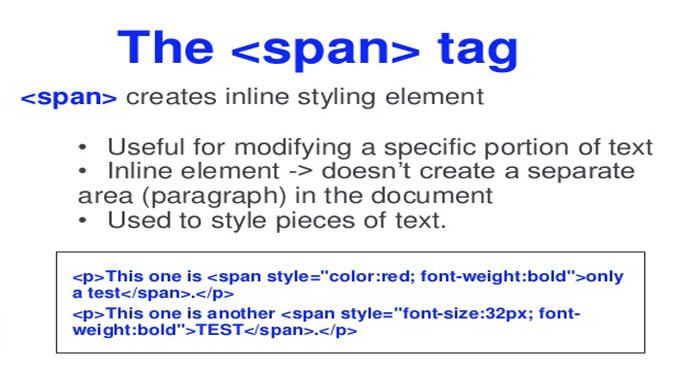
تگ span در HTML
تگ span چیست؟
تگ span یک تگ درون خطی (inline) محسوب می شود. منظور از درون خطی بودن این است که این تگ می تواند در یک خط در کنار سایر المنت ها و عناصر قرار بگیرد.
در واقع یک container بر روی متن یا text است. استفاده از استایل (style) برای عنصر span رایج می باشد.
مثال تگ span بصورت زیر است:
<p>My mother has <span style="color:gray">gray</span> eyes.</p>

تفاوت تگ span و div
تگ های div و span چه تفاوتی باهم دارند؟
اصلی ترین تفاوت تگ div و تگ span در ماهیت آن ها است. تگ div یک تگ block است و برای استایل دهی به بلوک های موجود در صفحه که هرکدام دارای عناصری هستند، استفاده می شود ولی تگ span یک عنصر inline بشمار می رود از آن برای استایل دادن به عناصر صفحه استفاده می شود.
گاهی طراحان وب به اشتباه بجای استفاده صحیح از تگ div از تگ span استفاده میکنند.
تگ div در CSS و همچنین تگ span در CSS کاربرد زیادی دارند و کار طراحان وب را در این حوزه آسان کرده است.
<div id="header"> <p>This is <span class="paper">crazy</span> test</p> </div>

پیشنهاد برای مطالعه بیشتر
قبل از اینکه این مطلب را مطالعه کنید، می باید حتما با تگ در HTML آشنا شوید، در صورتی که با تگ در HTML آشنا نیستید می توانید از طریق لینک زیر استفاده کنید، این آموزش دومین قسمت از این بخش می باشد:
نتیجه گیری برای فیلم آموزش «تگ body در HTML»
در این بخش به معرفی تگ body در HTML می پردازیم. در ادامه به نحوه نمایش المنت های HTML به صورت بلاکی یا خطی می پردازیم.
با مهم ترین عناصر HTML که به صورت block هستند و همچنین عناصری که دارای حالت پیش فرض به صورت inline هستند، آشنا می شویم. سپس تگ های div و span را معرفی می کنیم و در نهایت تفاوت بین تگ های div و span را بررسی می کنیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ثبت ديدگاه