آموزش HTML به صورت کاربردی
به اولین مرجع ارائه دهنده آموزش HTML به صورت کاملا کاربردی برای وبمستران ، خوش آمدید. با استفاده از آموزش برنامه نویسی HTLM در سایت وبمستر وردپرس، شما در کمتر از ۹ ساعت با کدنویسی HTML آشنا می گردید.
در این آموزش رایگان HTML سعی شده است تا کلیه نکات مربوط به HTML که مورد نیاز وبمستران می باشد، به صورت خلاصه و کاربردی برای شما دوستان عزیز ارائه گردد.
در این آموزش HTML به زبان ساده، شما با کاربرد ها و نحوه کار کلیه تگ ها در HTML آشنا می گردید. ضمن اینکه می توانید به راحتی کد های HTML را دستکاری نمایید.

صفحه آموزش HTML همواره در حال بروز رسانی می باشد. آخرین مقاله کاربردی اضافه شده به این قسمت، در تاریخ ۷ اردیبهشت ۱۳۹۹ به سایت اضافه شده است. آموزش HTML رایگان در سایت وبمستر وردپرس در بازه های مختلف آپدیت می شود.
چند نکته کوتاه در مورد بخش آموزش HTML5 برای وبمستران
تصمیم گرفتیم تا به درخواست بازدید کنندگان سایت، بخش مجزایی برای آموزش HTML در نظر بگیریم تا شما وبمستران عزیز به صورت کاربردی با زبان HTML آشنا شوید.
در این مجموعه آموزش ها، سعی خواهد شد تا از آموزش مقدماتی HTML آغاز کرده و به سرعت به یادگیری آموزش HTML پیشرفته برویم. به دلیل گسترده بودن این بحث، ممکن است مدت چند ماه، زمان نیاز داشته باشد تا بخش آموزش رایگان اچ تی ام ال در سایت وبمستر وردپرس تکمیل گردد.
در این چند ماه شما با نکات کاربردی برنامه نویسی HTML به صورت خلاصه آشنا خواهید شد تا بتوانید به راحتی از پس بسیاری از مسائل روزمره وبمستری خود که نیاز به کدنویسی HTML دارد، بربیایید.
تمام تلاش ما این است که آموزش برنامه نویسی HTML از مبتدی تا پیشرفته ، کلیه نیاز های شما را برطرف نماید. هدف این آموزش این است که شما بتوانید به عنوان یک مرجع آموزش کاربردی HTML استفاده کنید.
پس از آماده سازی تمامی بخش های آموزش HTML رایگانه ، کتاب آموزش HTML به صورت pdf از این مطالب تهیه خواهد شد و به صورت رایگان قابل دانلود در همین بخش خواهد بود.
برای دریافت آموزش HTML به زبان ساده pdf، می توانید ایمیل خود را در خبرنامه ما ثبت کنید تا در هنگام آماده شده این کتاب، به صورت رایگان برای شما ایمیل دریافت کتاب ارسال گردد.
تمام هدف ما این است که شما با آموزش تصویری HTML5 رایگان در این سایت، بتوانید به کدنویسی HTML مسلط شوید. لذا سعی خواهیم کرد تا از انواع مثال ها و کدها استفاده کنیم تا به صورت کاربردی زبان برنامه نویسی HTML را بیاموزید.
نکته: ممکن است به اشتباه به HTML زبان برنامه نویسی گفته شود. در واقع HTML یک زبان نشانه گذاری برای صفحات وب است. اما به دلیل اینکه اصطلاح برنامه نویسی برای آن رایج است، لذا ما نیز از این اصطلاح استفاده کرده ایم.
چرا آموزش HTML را برای وبمستران فراهم کردیم؟
اصلی ترین دلیل ما برای گذاشتن آموزش HTML رایگان به صورت پروژه محور و کاربردی این بوده است که زبان HTML مبنای تشکیل صفحات وب و رد و بدل اطلاعات بین آن ها می باشد.
به همین دلیل تصمیم گرفتیم تا اولین مرجع کاربردی یادگیری HTML برای وبمستران را ایجاد نماییم. در واقع بدون دانستن زبان HTML و اینکه چگونه صحفات ساخته می شوند، نخواهیم توانست تا وظایف وبمستری خود را به طور کامل بر روی یک سایت پیاده نماییم.
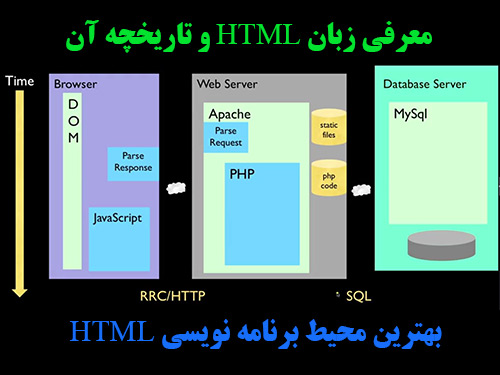
صفحات وب که هر روزه ما وبمستران با آن سر و کار داریم، از کدهای HTML تشکیل شده که در داخل آن تگ های مختلفی وجود دارند. با استفاده از تفسیر این تگ ها، مرورگر می تواند صفحات وب را برای ما به نمایش در بیاورد.
به همین دلیل فهم اینکه صفحات از چه بخش هایی تشکیل شده اند و اینکه چگونه می توان آن ها را مورد ویرایش قرار داد، مهم ترین دانش یک وبمستر برای پیاده سازی ایده هایش در وب می باشد.
شما می توانید به راحتی در کمتر از ۹ ساعت با آموزش های تصویری HTML در سایت وبمستر وردپرس به کدنویسی HTML تسلط کامل پیدا کنید و صفحات وب را به دلخواه خود ویرایش نمایید.

زبان HTML چیست؟
HTML در واقع مخفف عبارت Hyper Text Markup Language می باشد. این یعنی HTML یک زبان نشانه گذاری ابر متن می باشد (این ترجمه فارسی زبان HTML است).
زبان HTML در واقع یک زبان برنامه نویسی نیست، بلکه یک زبان برای نشانه گذاری یا برچسب گذاری یا همان Markup می باشد.
در واقع امکاناتی که یک زبان برنامه نویسی مثل PHP دارد با زبان نشانه گذاری HTML کاملا فرق دارد. مثلا زبان PHP دارای ساختارهای شرطی و کنترلی یا ساختار های منطقی می باشد. در حالی که در زبان نشانه گذاری HTML چنین ساختارهایی وجود ندارد.
در واقع از این نشانه گذاری ها استفاده می شود تا اطلاعات بین دو دستگاه (که با نام Document شناخته می شود) منتقل شده و قابل تفسیر برای انسان ها به صورت بصری باشد.
در واقع HTML از تگ های مختلف تشکیل شده است. به وسیله این تگ ها، یک صفحه یا یک Document نشانه گذاری می شود. این نشانه گذاری در واقع ساختار اصلی صفحات وب را تشکیل می دهند.
از مرورگر برای تفسیر کدهای HTML و تگ های درون آن استفاده می شود. در واقع مرورگر می تواند با تفسیر تگ های داخلی HTML یک صفحه وب را برای ما به نمایش در بیاورد.
حرفه ای ترین و به روزترین مقالات در حوزه وب و برنامه نویسی
HTML5 چیست؟
در این آموزش HTML به بررسی نسخه ۵ زبان HTML می پردازیم. HTML5 در واقع آخرین نسخه استاندارد HTML می باشد.
با استفاده از تگ های جدید ارائه شده در HTML5 بسیاری از امکانات مفهومی جدید برای صفحات وب فراهم شده است.
در HTML5 بسیاری از امکانات HTML با استفاده از قابلیت زبان جاوا اسکریپت می تواند ترکیب شده و امکانات بسیار زیادی را در صفحات وب برای ما به وجود آورد.
در آموزش رایگان HTML5 برای وبمستران، ما به تمامی این امکانات به صورت کاملا کاربردی و نحوه استفاده از آن ها، اشاره خواهیم کرد.

تفاوت HTML5 با سایر نسخه های html مثل HTML4 چیست؟
در واقع HTML5 یک نسخه کامل تر و استاندارد تر و همین طور بهینه تر برای استفاده در سطح وب می باشد.
HTML در این سال ها بسیار پیشرفت کرده و قوانین حاکم بر آن کامل تر و استاندارد تر شده است. این باعث شده است که زبان HTML 5 به صورت استاندارد در کل وب توسط همه دستگاه ها و نرم افزار ها شناخته شود و همه از قوانین حاکم بر آن برای نمایش صفحات وب استفاده کنند.
مدیریت این استانداردها بر عهده گروهی با نام اختصاری W3C می باشد که وظیفه تعیین استاندارد ها در وب و این زبان را عهده دار می باشد.
توضیح در مورد آموزش های رایگان HTML در سایت وبمستر وردپرس
در ابتدای آغاز راه سایت وبمستر وردپرس، از آنجایی که می خواستیم تا مرجعی در مورد آموزش های وبمستری در وردپرس باشیم، تصمیم گرفتیم تا قرار دادن آموزش های مرتبط با این حوزه را در سایت، در اولویت کار خود قرار دهیم.
ابتدا از آموزش های وردپرس که شامل آموزش طراحی قالب وردپرس و همین طور آموزش پلاگین نویسی وردپرس بود، آغاز کردیم. سپس شروع به قرار دادن آموزش وبمستران وردپرس کردیم.
در همین حال، شروع به ساخت چک لیست هایی برای وبمستران کردیم و همین طور سعی کردیم تا مهم ترین نکات آموزش سئو را هم در سایت خود پوشش دهیم.
در ادامه نیز آموزش PHP را در سایت خود قرار دادیم که این آموزش ها همچنان در حال آپدیت شدن می باشد.
از آن جایی که بخشی از کار ما، آموزش های برنامه نویسی و کدنویسی قالب و پلاگین وردپرس می باشد و به خاطر اینکه در تمامی آن ها می باید از زبان HTML استفاده نمود، لذا به دلیل درخواست بازدید کنندگان عزیزمان، تصمیم گرفتیم تا بخش آموزش HTML را نیز در سایت خود راه اندازی نماییم.
درخواست ما از شما همراهان همیشگی سایت وبمستر وردپرس
می دانیم که راه بسیار دراز و سختی را برای تکمیل شدن و همین طور آپدیت شدن مطالب به صورت روزانه، در پیش خواهیم داشت، اما می دانیم که در این راه دشوار، نظرات و پیشنهادات شما، هر روز ما به نتیجه بهتر نزدیک تر خواهد کرد.
بیشتر این آموزش ها، به صورت کاربردی به مهم ترین نکات و پر اهمیت ترین مسائل در کدنویسی HTML می پردازد. در انتها نیز سعی خواهیم کرد تا با حل مسائل واقعی، گامی را در جهت رشد آموزش همگانی برداشته باشیم.
مشتاقانه منتظر پیشنهادات و انتقادات سازنده شما هستیم تا بتوانیم قوی تر از گذشته به راه خود ادامه داده و این بخش را تکمیل نماییم.
شما می توانید نظرات خود در پایین همین صفحه برای ما قرار دهید. پیشاپیش از شما همراهان همیشگی، کمال سپاس و تشکر را داریم.
بخش اول – آشنایی با مقدمات زبان HTML
سر فصل های دوره آموزش HTML












سایت خیلی خوبی دارید
امیدوارم موفق باشید
سلام به شما دوست عزیز
از لطف شما ممنون و سپاسگزارم.
خوشحالم که این مطلب مورد توجه شما قرار گرفت.
منبهبرنامهنویسیخیلیعلاقهمندهستم
وبههمیندلیلمیخوامیادبگیرم
وکسبدرآمدکنم
ازدوستمخیلیممنونمکهبرنامهنویسیبهمنمعرفیکرد
سلام بزرگواران خسته نباشید.
ببخشید چطور میشه با کدهای html و javascript در محیط کدنویسی html کد نویسی کرد طوری که در یک صفحه یک تکست باکس و یک دکمه داریم و اگر طوری شرطی سازی کنیم که کاربر کد ملی ۱۲۳۴۵۶ را در تکست باکس وارد کرد عبارت مثلا جواد ظاهر بشه و اگر غیر از این بود پیام بده که کد ملی وارد شده نادرست است.
سپاس فراوان از شما
سلام به شما دوست عزیز
برای این کار، شما باید روی دکمه مربوطه، یک event تعریف کنید. به عنوان مثال، رویداد کلیک رو با onclick می تونید روی یک دکمه تعریف کنید.
حال این رویداد رو باید به یک تابع متصل کنید که در هنگام اتفاق افتادن آن، تابع مورد نظر، فراخوانی شود.
حال در تابع مورد نظر، با استفاده از آیدی text Input می تونید مقدار یا value اون را گرفته و با عدد مورد نظر خودتون مقایسه کنید.
حال اگه اون عدد، همون عددی هست که شما بهش نیاز داشتید، می تونید با دادن یک alert اون رو به کاربر نمایش بدید.
اگر باز هم براتون انجام مراحل سخت بود، بگید که یک ویدئو براش تهیه کنیم و در سایت قرار بدیم.
امیدوارم با همین توضیحات، مشکلات تون حل شده باشه.
سپاسگزارم