فیلم آموزشی تگ head در HTML
در این فیلم آموزشی ابتدا به معرفی تگ head در HTML می پردازیم. همچنین بررسی می کنیم که متا تگ (تگ meta در HTML) چیست و چه کاربردی دارد.
در ادامه این فیلم توضیحاتی در مورد متاتگ title و اهمیت آن خواهیم داد.
سپس به متا تگ های مهم از جمله متا تگ های سئو، متا تگ دیسکریپشن (description) نیز اشاراتی می کنیم.
در نهایت با متا تگ viewport و اینکه تگ meta name viewport چه کاربردی دارد، آشنا می شویم.

مقدمه: فیلم آموزشی تگ head در HTML
در این ویدئو آموزشی ابتدا عنصر head در HTML را معرفی می کنیم. این فیلم آموزشی قسمت چهارم از آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش کابرد تگ head در HTML رابررسی می کنیم.
سپس متا تگ های کاربردی همانند title tag (متاتگ title) و متا تگ های سئو را معرفی می کنیم.
در تمامی این بخش ها ما با استفاده از inspector مروگر کروم، متا تگ های مهم را آموزش می دهیم.
توضیح در مورد فیلم آموزشی « تگ head در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی کاربرد تگ head در HTML
در ادامه می توانید فیلم آموزشی رایگان عنصر head در HTML را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
توجه : پیشنیاز آموزش « عنصر head در HTML »
برای درک دقیق و عمیق آموزش تگ head در HTML، باید بدانید که تگ در HTML چیست و ساختار کلی آن به چه شکلی می باشد. اگر با تگ در HTML آشنایی ندارید جای نگرانی ندارد، می توانید به قسمت دوم از سری آموزش های HTML مراجعه کرده یا از طریق لینک روبرو با تگ در HTML آشنا شوید.
فیلم آموزش «دستور head در HTML» شامل چه بخش هایی می باشد؟
فیلم آموزشی رایگان تگ head در HTML ، دارای بخش هایی به شرح زیر می باشد:
تگ head در HTML چیست ؟
در قسمت ابتدایی فیلم، به توضیح تگ head می پردازیم:
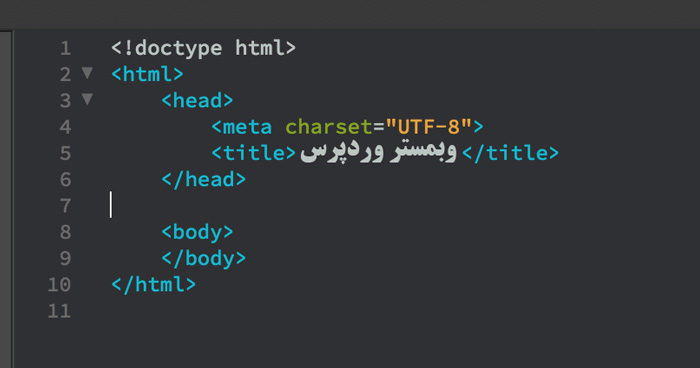
تگ head وظیفه نگهداری متادیتا (Metadata) یا اطلاعات متای مرتبط با صفحه را دارد. عموماً متادیتاها در مرورگر نمایش داده نمی شوند. مانند: کاراکتر ست (Character Sets)
فرم کلی آن ها معمولاً به شکل است:
meta name = "value"
<meta charset="UTF-8">

متا تگ چیست و چه کاربردی دارد؟
تگ meta در html یا همان متا تگ ها (meta tags) عناصری هستند که قسمتی از محتوای صفحه وب را تشکیل می دهند و فقط موتورهای جستجو قادر به مشاهده آن ها می باشند.

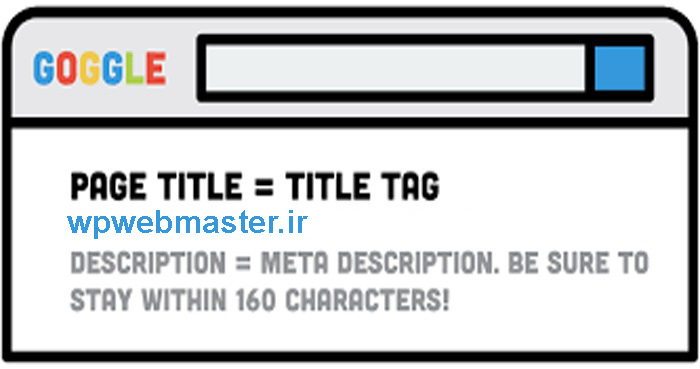
تگ title در HTML
تگ title در HTML یا متاتگ عنوان (meta tags title) نام وب سایت ما را در مرورگر نمایش می دهد. در حقیقت توضیح کوتاهی از محتوای وب سایت ما می باشد. و فرم کلی آن به صورت زیر است:
<head> <title>وبمستر وردپرس</title> </head>

معرفی متا تگ دیسکریپشن (Meta Description)
متا تگ دیسکریپشن (Meta Description) توضیحی کوتاه و اجمالی در مورد صفحه می دهد. همچنین جزو مهم ترین متاتگ های سئو بشمار می رود.
<meta name="description" content="توضیح کوتاه در مورد صفحه">

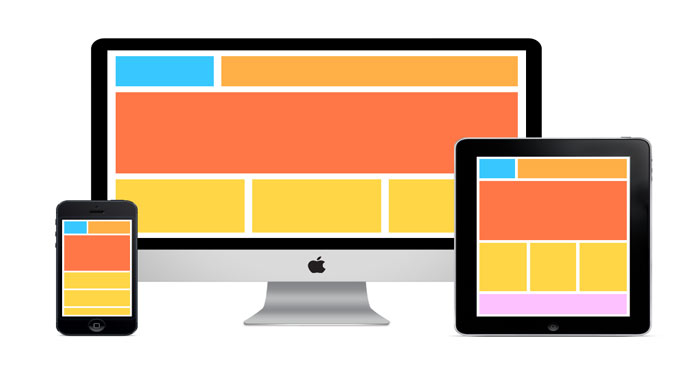
Viewport چیست و چه کاربردهایی دارد؟
در fixed size بودن بعضی از عناصر در Screen های بزرگ مشکلاتی وجود داشت. به عبارت دیگر، در device هایی با Screen کوچکتر، آن ها خیلی بزرگ به نمایش در می آمدند. برای رفع این مشکل، متا تگ viewport معرفی شد.
متا تگ viewport بخشی از صفحه HTML می باشد که برای کاربران قابل مشاهده و رویت است. فرم آن به شکل زیر است:
<meta name="viewport" content="width=device-width, initial-scale=1.0">

پیشنهاد برای مطالعه بیشتر
قبل از اینکه این مطلب را مطالعه کنید، می باید حتما با روش های فراخوانی CSS در HTML آشنا شوید، در صورتی که با روش های فراخوانی CSS در HTML آشنا نیستید می توانید از طریق لینک زیر استفاده کنید، این آموزش سومین قسمت از این بخش می باشد:
نتیجه گیری برای فیلم آموزش «تگ head در HTML»
در این بخش به معرفی تگ head در HTML می پردازیم.
متادیتاها و نحوه معرفی آن ها در یک صفحه HTML بیان می کنیم.
همچنین با تگ های مهم این بخش همچون title و تگ های معروف چون description آشنا می شویم.
در نهایت با متا تگ viewport و کاربرد های آن آشنا می شویم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

با سلام من از قالب آماده وردپرسی استفاده میکنم و میخوام تگ های هدینگ صفحه اول سایتمو که بصورت نامنظم هستش و حتی H1 نداره و همه H3 هستند رو ویرایش کنم میشه یه راهنمایی کنید از کدوم قسمت میشه این کارو کرد
سلام به شما دوست عزیز
اول از همه، شما باید با ساختار قالب وردپرس آشنا باشید. ممکن هست برای تغییر، نیاز به تغییر در فایل هایی مثل front-page.php یا index.php یا حتی بخش هایی از template part های قالب خودتون داشته باشید (که این مرتبط با فرد یا تیمی هست که قالب رو طراحی کرده اند). حتی در قالب های چند منظوره، ممکن هست که این امر توسط page builder آن، انجام شده باشد.
بنابراین جای ثابتی نیست که دقیقا به شما بتونم بگم که کجاست.
اما راهکار من برای این کار:
من عموما کد ها رو در یک ادیتور مثل phpstorm باز می کنم و دنبال مثلا کلاس خاصی که آن تگ heading در کد ها دارد میگردم، تا جای دقیق اون رو پیدا کنم. در مواردی که روی هاست آنلاین کار می کنم و امکان کار روی کدها به صورت لوکال و روی ادیتور نیست، از افزونه string locator استفاده می کنم تا بتونم جای دقیق اون فایل رو پیدا کنم.
امیدوارم با این راهنمایی بتونید محل دقیق اون رو پیدا کنید. بازم اگه مشکل داشتید، در ادامه همین مطلب، بیان کنید تا بتونیم مشکل رو با کمک هم، حل کنیم.
سپاسگزارم