فیلم آموزشی فرمت دهی متن در HTML
در این فیلم آموزشی ابتدا با فرمت دهی متن در HTML آشنا می شویم. فرمت دهی در HTML نظم خاصی به سایت می بخشد.
در ادامه این فیلم تگ های heading را معرفی می کنیم. جزو یکی از مهم ترین تگ های سئو می باشد.
همچنین تگ p درHTML را توضیح می دهیم. همچنین تنظیم متن در html را بیان می کنیم.
سپس تگ های قالب بندی متن در HTML را معرفی می کنیم. در نهایت با نقل قول در HTML آشنا می شویم.

مقدمه: فیلم آموزش فرمت دهی متن در HTML
در این ویدئو آموزشی ابتدا با فرمت دهی متن در HTML آشنا می شویم. این فیلم آموزشی قسمت هشتم از آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش تگ heading در HTML را بیان می کنیم. سپس کاربرد تگ p در HTML را خواهیم گفت.
همچنین تگ های قالب بندی متن در HTML و تگ های نوشتن متن در HTML را بررسی می کنیم.
در تمامی این بخش ها ما با استفاده از inspector مروگر کروم، تگ های ویرایش متن در HTML را آموزش می دهیم.
توضیح در مورد فیلم آموزشی « فرمت دهی متن در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی فرمت دهی در HTML
در ادامه می توانید فیلم آموزشی رایگان فرمت بندی در HTML را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
توجه : پیشنیاز آموزش « فرمت دهی در HTML »
برای درک دقیق و عمیق آموزش فرمت دهی متن در HTML، باید بدانید که تگ در HTML چیست و ساختار کلی آن به چه شکلی می باشد. اگر با تگ در HTML آشنایی ندارید جای نگرانی ندارد، می توانید به قسمت دوم از سری آموزش های HTML مراجعه کرده یا از طریق لینک روبرو با تگ head در HTML آشنا شوید.
فیلم آموزشی رایگان فرمت دهی متن در HTML، دارای بخش هایی به شرح زیر می باشد:
تگ heading در HTML
تگ هدینگ چیست؟
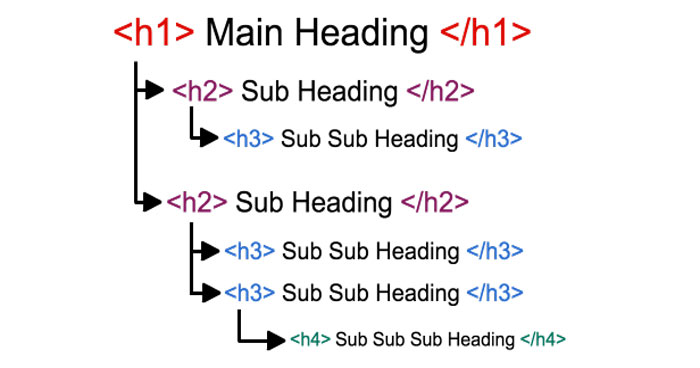
در این بخش از آموزش می خواهیم شما را با تگ های Heading (تیتر ها یا عناوین) در HTML آشنا کنیم. هیدینگ ها مشخص کننده عناوین ما در صفحات HTML می باشد. مهمترین بخش سند HTML تگ های تیتر می باشد.
SE ها (موتور های جستجو) از Heading ها برای index کردن ساختار و محتوای صفحه وب شما استفاده می کنند.
از طرف دیگر کاربران هم عموماً یک نگاه اجمالی به متن می اندازند. در واقع هدینگ ها هستند که باعث توجه کاربرها به مطلب شما می شود و نظرشان را جلب می کند.
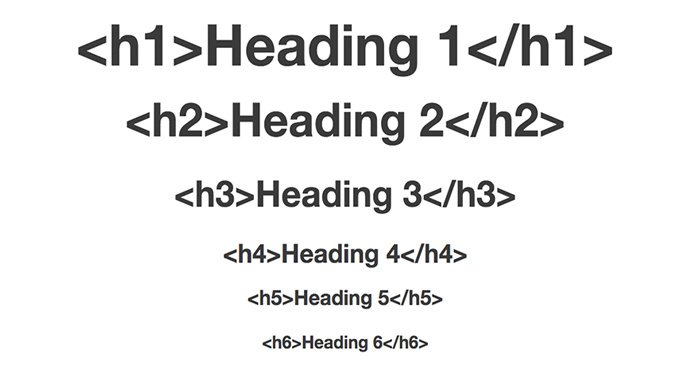
هدینگ ها از تگ h1 تا تگ h6 می باشند. تگ h1 با ارزش ترین هدینگ و در مقابل تگ h6 کمترین ارزش را در میان تگ های heading داراست. در حقیقت متنی که داخل تگ h1 قرار می گیرد از اهمیت فراوانی برخوردار است.

آیا در استفاده از تگ های h1 تا h6 محدودیت داریم؟
بله برای استفاده از تگ h1 محدودیت دارد، از تگ h1 فقط یک بار در صفحه استفاده می شود، این امر برای سئو سایت ما بسیار مهم است.
اما در استفاده از تگ های h2 تا h6 محدودیتی نداریم، این به معنای زیاده روی در استفاده از آن ها نیست.
نکته مهم :
گاهی اوقات در میان کاربران تگ head با تگ های هدینگ اشتباه گرفته می شود. این دو تگ باهم تفاوت دارند. برای آشنایی با تگ head در HTML می توانید به قسمت چهارم از آموزش مقدماتی HTML مراجعه کنید.
<h1>this is heading 1</h1> <h2>this is heading 2</h2> <h3>this is heading 3</h3> <h4>this is heading 4</h4> <h5>this is heading 5</h5> <h6>this is heading 6</h6>

تگ p در HTML
تگ p چیست و چه کاربردی دارد؟
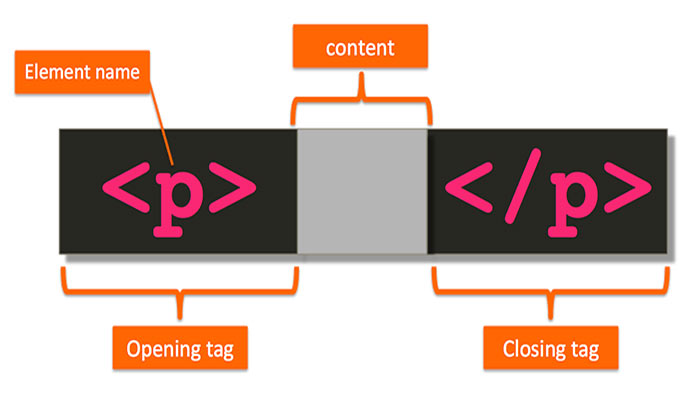
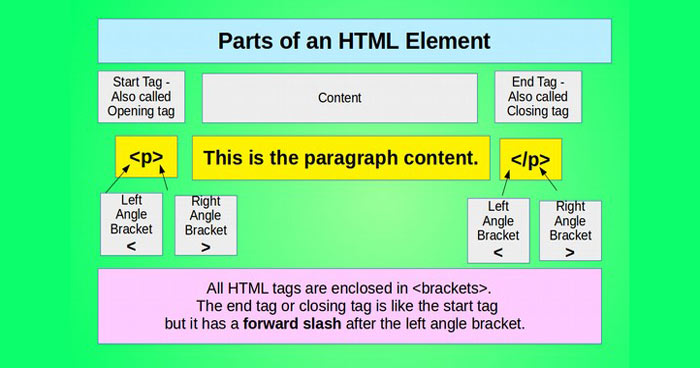
تگ p در HTML بیانگر یک پاراگراف می باشد. کاربرد تگ p در HTML برای ایجاد پاراگراف در صفحات وب است. نحوه نمایش پاراگراف بسته به سایز صفحه نمایش تغییر می کند.
تگ p دارای opening tag و closing tag می باشد.
<p>من وبمستر وردپرس هستم</p>
نکته مهم :
فضاهای خالی (white space) اضافی در قبل و بعد از و همچنین در بین پارگراف حذف می شود. به عبارت دیگر فضاهای خالی در پارگراف نادیده گرفته می شود.
تگ های تنطیم متن در HTML
چگونه از تگ نوشتن متن در HTML استفاده کنیم؟
در این بخش می خواهیم با استفاده از تگ های ترازبندی متن در HTML استایل هایی روی سند HTML پیاده سازی کنیم و صفحات وب را زیبا سازی کنیم.
تگ br در HTML :
اگر بخواهیم در پاراگراف ها یک خط فاصله بندازیم از تگ br استفاده می کنیم و فاقد تگ پایانی است بصورت زیر:
<p>This is<br>a paragraph<br>with line breaks.</p>
This is
a paragraph
with line breaks
تگ pre در HTML :
اگر بخواهیم دقیقا همان فاصله ها لحاظ شود از تگ pre استفاده می کنیم. از این تگ برای نوشتن اشعار استفاده می شود. بصورت زیر:
<pre>This is a sentence with some preformatted text.</pre>
.This is a sentence with some preformatted text
اگر بخواهیم با یک خط کامل یک متن را جدا کنیم از تگ hr استفاده می کنیم. به صورت زیر:
<p>This text will be followed by a horizontal line <hr /></p>
This text will be followed by a horizontal line

تگ p در HTML چه خصوصیاتی دارد؟
مهم ترین خصوصیت تگ p خاصیت align است که ترازبندی متن را مشخص می کند. ویژگی align در HTML5 پشتیبانی نمی شود.
تگ پاراگراف جزو عناصر block بشمار می آید. یعنی اگر محتوای داخل آن کمتر از یک خط هم باشد، تمام خط را اشغال می کند. عناصر block را در مقاله های قبلی به طور کامل و مفصل توضیح داده ایم.

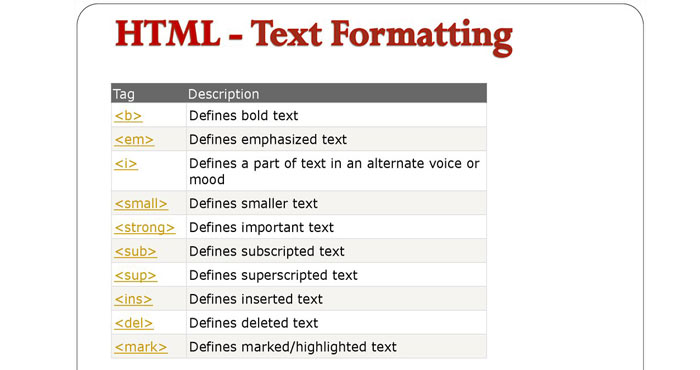
فرمت دهی متن در HTML
تگ های قالب بندی متن در HTML به چه شکل روی متن اثر می گذارند؟ (HTML Text Formatting Tags)
می توان عناصر متنی را با یک سری المنت ها که به آن ها formatting element گفته می شود، در ظاهر، شکل و فرمت آن ها تغییر ایجاد کرد یا ماهیت آن ها را عوض کرد.
به عبارتی دیگر از تگ های پیکربندی متن در HTML برای فرمت دهی و تعیین شکل نمایش متون استفاده می شود. مانند Bold کردن، italic کردن و چند مورد دیگر که در ادامه به بررسی آن ها می پردازیم.
تگ b در HTML :
یکی از تگ های فرمت بندی در HTML استفاده از تگ b است که برای ضخیم کردن و پررنگ کردن متون و عباراتی که دارای اهمیت است کاربرد دارد.
<b>This text is bold</b>
This text is bold
تگ strong در HTML :
تگ strong عبارات قوی را نمایش می دهد. از لحاظ ظاهری عبارت مورد نظر تفاوتی با عنصر b ندارد. به شکل زیر:
<strong>This text is strong</strong>
This text is strong
آیا تگ strong با تگ Bold تفاوتی دارد؟
بله تگ strong با تگ Bold تفاوت دارد. از لحاظ معنایی تگ strong ارزش بیشتری نسبت به تگ Bold دارد، زمانی از تگ strong استفاده می کنیم که بخواهیم کاربر متوجه اهمیت متن شود.
<i>This text is italic</i>
This text is italic
تگ em در HTML :
از تگ em یا emphasized برای عبارات تاکیدی استفاده می شود و از لحاظ معنایی ارزش بیشتری به عبارت ما می دهد.
<em>This text is emphasized</em>
This text is emphasized
آیا تگ italic با تگ emphasized تفاوتی دارد؟
بله تگ italic با تگ emphasized تفاوت دارد. از لحاظ ظاهری تفاوتی باهم ندارند ولی از تگ em برای تاکید استفاده می شود.
<p>HTML <small>Small</small> Formatting</p>
HTML Small Formatting
<p>HTML <mark>Marked</mark> Formatting</p>
HTML Marked Formatting
<p>My favorite color is <del>blue</del> red.</p>
.My favorite color is blue red
<p>My favorite <ins>color</ins> is red.</p>
.My favorite color is red
<p>This is <sub>subscripted</sub> text.</p>
.This is subscripted text
<p>This is <sup>superscripted</sup> text.</p>
.This is superscripted text

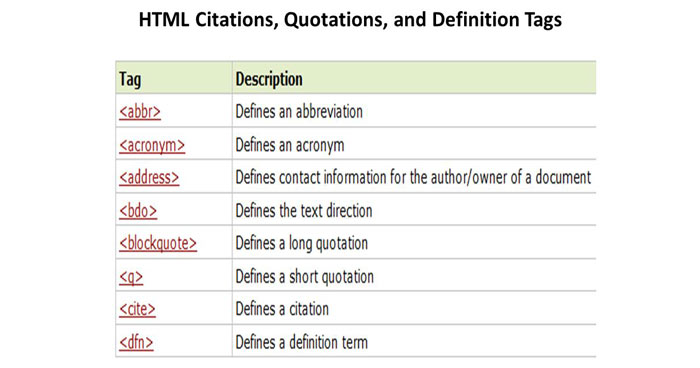
نقل قول در HTML
در این بخش با تگ های نقل قول (کوتیشن) در HTML آشنا می شویم.
تگ q در HTML :
از تگ q برای نمایش نقل قول استفاده می شود که در مرورگرها با علامت کوتیشن (“) نمایان می شوند.
<p><q>Here is a quotation taken from the Computer Hope website.</q></p>
.Here is a quotation taken from the Computer Hope website
تگ blockquote در HTML :
تگ blockquote یک بلاک برای نمایش کوتیشن ها می باشد. این تگ یک حاشیه و فاصله از بغل و کنار مرورگر ایجاد می کند.
<blockquote cite="http://www.worldwildlife.org/who/index.html"> For ۵۰ years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in ۱۰۰ countries and is supported by ۱.۲ million members in the United States and close to ۵ million globally. </blockquote>
For 50 years, WWF has been protecting the future of nature. The world’s leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally
تگ abbr در HTML :
تگ abbr در HTML مخفف عبارت را نشان می دهد و همراه تگ title است. وجود این تگ برای مرورگرها و موتوهای جستجو اهمیت دارد.
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
.The WHO was founded in 1948
تگ adress در HTML :
تگ address اطلاعات تماس (صاحب) یک سند را نشان می دهد. عبارت های داخل این تگ معمولا به صورت ایتلیک نمایش داده می شود.
<address> Written by John Doe.<br> Visit us at:<br> Example.com<br> Box ۵۶۴, Disneyland<br> USA </address>
:Written by John Doe.Visit us at
Example.com
Box ۵۶۴, Disneyland
USA
تگ cite در HTML :
تگ cite عنوانی را برای یک اثر تعریف می کند. عبارت های داخل این تگ معمولا به صورت ایتلیک نمایش داده می شود.
<p><cite>The Scream</cite> by Edvard Munch. Painted in 1893.</p>
.The Scream by Edvard Munch. Painted in 1893
<bdo dir="rtl">This text will be written from right to left</bdo>
This text will be written from right to left

نتیجه گیری برای فیلم آموزش «فرمت دهی متن در HTML»
در این بخش به معرفی تگ های heading در HTML می پردازیم. در ادامه می گوییم که تگ p چیست و چه کاربردی دارد.
همچنین تگ های فرمت بندی متن در HTML را شرح می دهیم. در نهایت نقل قول در HTML آشنا می شویم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ثبت ديدگاه