فیلم آموزشی تگ در HTML
در این فیلم آموزشی ابتدا با مفهوم تگ در HTML آغاز می کنیم. در ابتدا بررسی می کنیم که تگ در HTML چیست.
در این فیلم سپس با ساختار تگ ها در HTML آشنا می شویم. در ادامه می آموزیم که همه تگ های html5 از چه اجزایی تشکیل شده اند.
در ادامه به بررسی خصوصیات تگ ها در HTML می پردازیم. سپس با تگ های کاربردی در زبان برنامه نویسی HTML آشنا می شویم.

در ادامه در مورد اتریبیوت های HTML صحبت خواهیم کرد و بررسی می کنیم که هر المنت html5، از چه اجزایی تشکیل شده است.
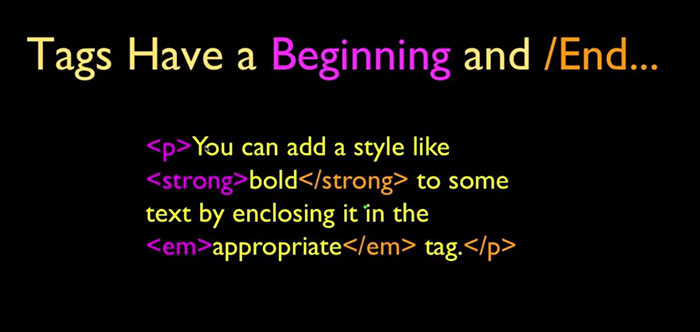
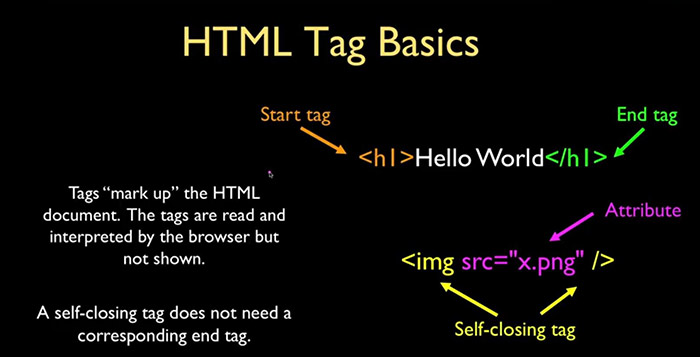
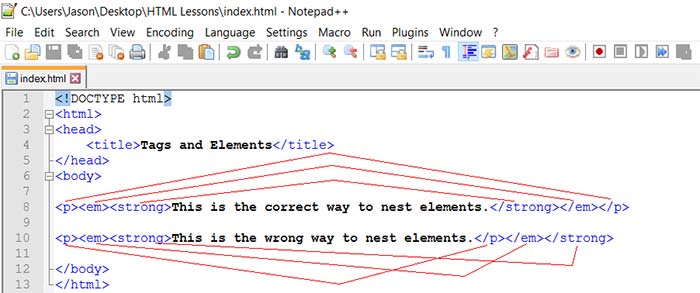
در توضیح تگ ها در html، به بررسی تگ شروع یا تگ باز (start tag) و تگ پایان یا تگ بسته (end tag) خواهیم پرداخت.
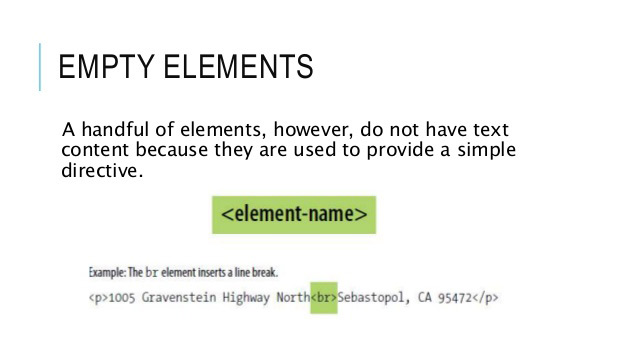
همچنین در مورد HTML Entities صحبت خواهیم کرد و در فیلم توضیحاتی در مورد self-closing تگ ها در html نیز خواهیم داد.
در انتها نیز با نحوه گذاشتن کامنت در بین کدهای HTML این قسمت را به پایان می بریم.
مقدمه: فیلم آموزشی مفهوم تگ در HTML
در این ویدئو آموزشی ابتدا در مورد مفاهیم تگ در HTML و خصوصیات تگ های html صحبت می کنیم. این فیلم آموزشی قسمت دوم از آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
علاوه بر موارد گفته شده، در این فیلم ابتدا با اندازه المنت ها و نحوه کار آن آشنا می شویم. سپس انواع تگ ها را مطرح می کنیم.
در ادامه به همراه بررسی Start tagها و end tagها، نحوه ی نمایش آنها در مرورگر chrome را به تفصیل تشریح می کنیم.
در تمامی این بخش ها با استفاده از inspector مروگر کروم، خصوصیات تگ های HTML را مورد بحث و بررسی قرار می دهیم.
توضیح در مورد فیلم آموزشی « تگ HTML چیست؟ »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم تگ ها در HTML
در ادامه می توانید فیلم آموزشی رایگان خصوصیات تگ های در HTML را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
فیلم آموزش «تگ ها در HTML» شامل چه بخش هایی می باشد؟
فیلم آموزشی تگ در HTML و کاربردهای آن، دارای بخش هایی به شرح زیر می باشد:
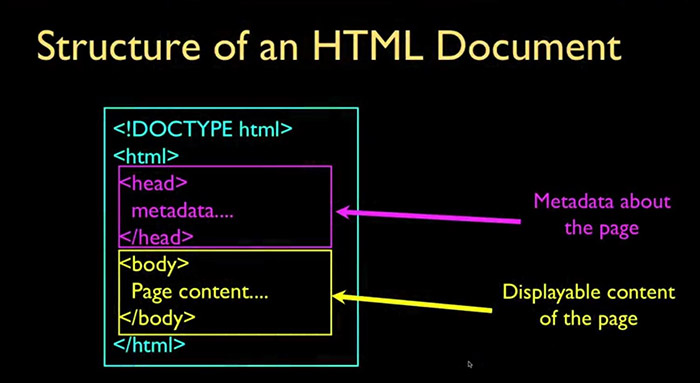
ساختار یک فایل یا document با فرمت html به چه صورت می باشد؟
در قسمت ابتدایی فیلم، در مورد این صحبت می کنیم که ساختار داخلی یک Document در وب یا ساختار یک فایل با پسوند html یا htm، به چه صورت می باشد. عنوان های صحبت شده در این بخش به شرح زیر می باشد:

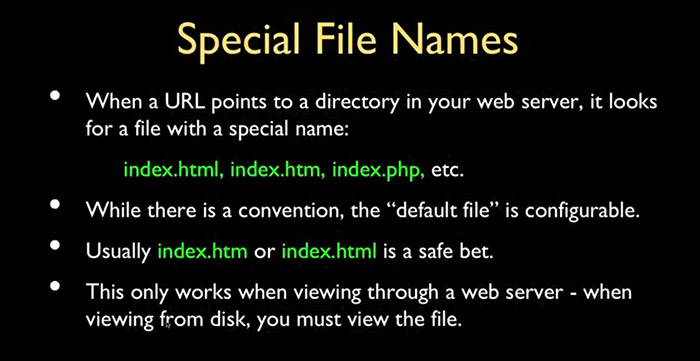
چه فایلی در هنگام درخواست به وب سرور، به سمت کاربر فرستاده می شود؟
در قسمت بعدی این فیلم آموزشی، به این می پردازیم که وب سرور، با رسیدن درخواست به آن برای گرفتن یک document، چه فایل یا فایل هایی را برای مرورگر کاربر ارسال می کند. عنوان های صحبت شده در این بخش به شرح زیر می باشد:


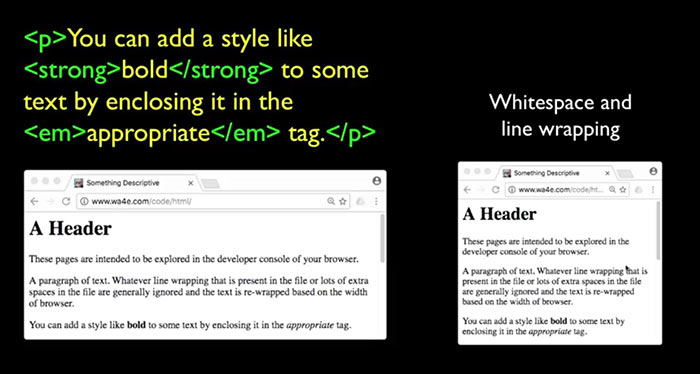
آشنایی با ساختار کلی تگ ها در HTML
در این قسمت با ساختار کلی تگ ها در HTML ها آشنا خواهیم شد. عنوان های صحبت شده در این بخش به شرح زیر می باشد:


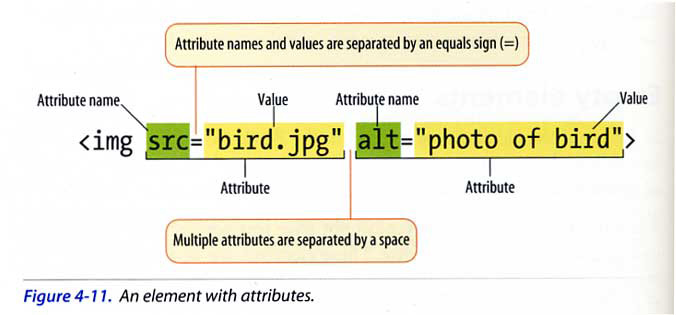
آشنایی با اتریبیوت های html و انواع آن
در ادامه این فیلم آموزشی، با attribute ها در html آشنا خواهیم شد. عناوین صحبت شده در این بخش به شرح زیر می باشد:



پیشنهاد برای مطالعه بیشتر
در صورتی که می خواهید با تاریخچه HTML آشنا شوید، می توانید از لینک زیر استفاده کنید. این آموزش دومین قسمت از این بخش می باشد:
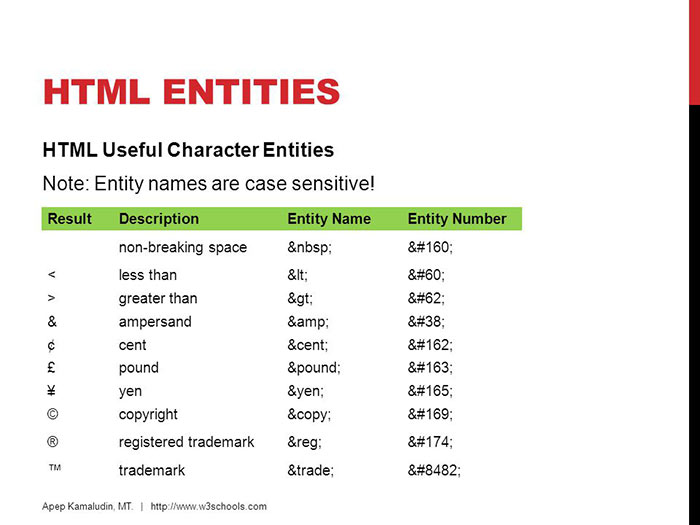
معرفیHTML Entities و نحوه استفاده از آن ها
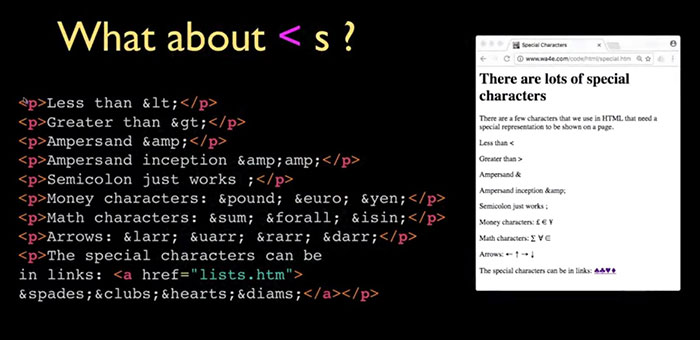
در این بخش از آموزش، به بررسی HTML Entities می پردازیم. این بخش شامل قسمت های مهم زیر می باشد.

&entity_name; &#entity_number;

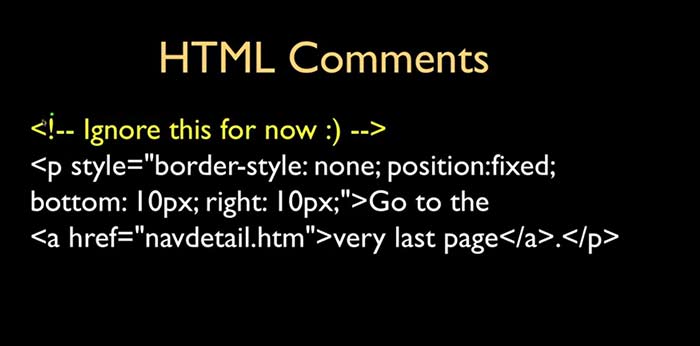
تگ Comment در HTML و کاربرد آن
You will be able to see this text. <!-- You will not be able to see this text. --> You can even comment out things in <!-- the middle of --> a sentence. <!-- Or you can comment out a large number of lines. -->

نتیجه گیری برای فیلم آموزش « مفهوم تگ در HTML»
در این فیلم آموزشی، ما به مفهموم تگ در HTML پرداختیم. بررسی کردیم که تگ چیست و انواع آن را به طور کامل مورد بررسی قرار دادیم.
در مورد المنت های اصلی در یک Document از نوع HTML صحبت می کنیم. سپس در مورد متا دیتاها در یک صفحه HTML و کدهای اصلی آن می پردازیم.
پرکاربردترین تگ های HTML را بیان می کنیم. و در ادامه در مورد Start Tag ها و End Tag ها در HTML صحبت می کنیم. سپس در مورد تگ Self-Closing صحبت می کنیم.
پس از آن به بررسی HTML Entities و نحوه کامنت گذاری در کدهای HTML می پردازیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ممنون.
سلام
خواهش می کنم