تعریف Custom Post Type در وردپرس – مقدمه:
در نهمین قسمت از چک لیست طراحی قالب وردپرس ، با یک سناریو واقعی برای ساخت قالب وردپرس ، می خواهیم تا با تعریف Custom Post Type ، یک پست سفارشی در وردپرس ایجاد کنیم.
در این قسمت با نحوه کار تابع register_post_type آشنا خواهیم شد و در می یابیم که برای ساخت یک پست سفارشی، چه پارامترهایی را باید داخل آن تنظیم نماییم.
تعریف Custom Post Type یکی از اصلی ترین ویژگی های وردپرس برای سفارشی سازی آن است. با یادگیری نحوه تعریف Custom Post Type در وردپرس، شما قابلیت سفارشی سازی هر محتوایی را در وردپرس خواهید داشت.

بخش اول: تعریف Custom Post Type در وردپرس
سایت رسمی وردپرس، تعریف Custom Post Type را در قالب وردپرس پیشنهاد نمی کند. دلیل این کار این می باشد که کلیه اطلاعات مربوط به آن پست سفارشی با سوئیچ کردن قالب توسط کاربر، همه ناپدید خواهد شد. بنابراین پیشنهاد وردپرس این است که به جای تعریف Custom Post Type در قالب از تعریف آن در پلاگین استفاده شود تا در صورت عوض شدن قالب وردپرس، اطلاعات مربوط به پست سفارشی در سایت وردپرسی شما باقی بماند.
البته راهکارهای دیگری نیز برای این کار وجود دارد مانند استفاده از Must Use Plugin تا در هر صورت حتی با switch کردن بین تم ها، همچنان پست سفارشی شما در سایت وردپرسی شما قابل دسترس باشد. برای اطلاعات بیشتر می توانید به لینک مربوط به آن در پایین صفحه مراجعه کنید.
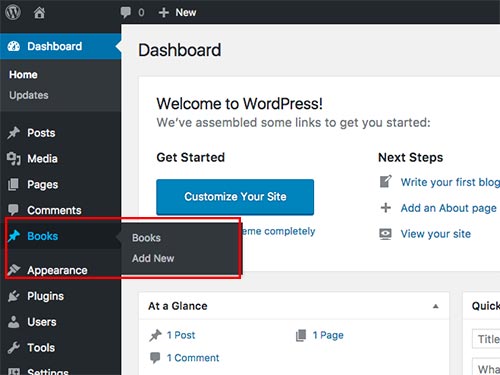
فرض کنید که تصمیم گرفته ایم یک پست سفارشی برای ماشین آلات و در قالب وردپرس ایجاد کنیم. برای تعریف Custom Post Type با نام کتاب در قالب وردپرس، مراحل زیر را انجام می دهید:
include get_template_directory() . '/inc/custom-post-type.php';
add_action( 'init', 'msn_add_book_custom_post_type' );
/**
* Register a book post type.
*
* @link http://codex.wordpress.org/Function_Reference/register_post_type
*/
function msn_add_book_custom_post_type() {
$labels = array(
'name' => _x( 'کتاب ها', 'msn-theme-textdomain' ),
'singular_name' => _x( 'کتاب', 'msn-theme-textdomain' ),
'menu_name' => _x( 'کتاب ها', 'msn-theme-textdomain' ),
'name_admin_bar' => _x( 'کتاب', 'msn-theme-textdomain' ),
'add_new' => _x( 'اضافه کردن جدید', 'msn-theme-textdomain' ),
'add_new_item' => __( 'اضافه کردن کتاب جدید', 'msn-theme-textdomain' ),
'new_item' => __( 'کتاب جدید', 'msn-theme-textdomain' ),
'edit_item' => __( 'ویرایش کتاب', 'msn-theme-textdomain' ),
'view_item' => __( 'نمایش کتاب', 'msn-theme-textdomain' ),
'all_items' => __( 'همه کتاب ها', 'msn-theme-textdomain' ),
'search_items' => __( 'جستجو کتاب ها', 'msn-theme-textdomain' ),
'parent_item_colon' => __( 'والد کتاب ها: ', 'msn-theme-textdomain' ),
'not_found' => __( 'هیچ کتابی یافت نشد', 'msn-theme-textdomain' ),
'not_found_in_trash' => __( 'هیچ کتابی در سطل زباله یافت نشد.', 'msn-theme-textdomain' )
);
$args = array(
'labels' => $labels,
'description' => __( 'پست سفارشی کتاب در قالب', 'msn-theme-textdomain' ),
'public' => true,//if this option sets to false, this custom post type will be hidden in your menu
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array( 'slug' => 'book' ),
'capability_type' => 'post',
'menu_icon' => 'dashicons-book',//022- add dashicon
'has_archive' => true,
'hierarchical' => true,
'menu_position' => null,
'taxonomies' => array('post_tag','category'),
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'comments' )
);
register_post_type( 'book', $args );
}
استفاده از dashicon های مختلف برای پست سفارشی
وردپرس به صورت پیش فرض از تعدادی از آیکون های پشتیبانی می کند که شما می توانید از آن ها برای نمایش آیکون پست سفارشی خود استفاده کنید. برای دسترسی به لیست Dashicons می توانید از لینک های زیر استفاده نمایید
چند نکته در فراخوانی register_post_type: برای دیدن لیست کلیه پارامتر های مورد استفاده در این تابع، می توانید از لینک های زیر استفاده نمایید. ذکر چند نکته در مورد پارامترهای این تابع، در این بخش، خالی از لطف نیست که به آن ها اشاره می گردد:
نکته مهم:
مطالب فوق از فیلم های آموزشی طراحی قالب وردپرس گروه آموزشی سون لرن، برداشت شده و با تغییراتی در آن، به عنوان چک لیست در اینجا قرار داده شده است.
هدف ما، مرتب سازی این مطالب و داشتن چک لیست برای انجام تکراری کارهایی است که به طور روزمره، برای پروژه های طراحی قالب وردپرس انجام می دهیم. برای دسترسی به فیلم این آموزش ها به صورت کامل، می توانید به سایت سون لرن مراجعه فرمایید.
راهنما برای چک لیست طراحی قالب وردپرس:
شما می توانید از لینک های زیر به عنوان مرجع های اصلی برای چک لیست طراحی قالب وردپرس در قسمت بالا استفاده نمایید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ثبت ديدگاه