فیلم آموزشی آدرس دهی در HTML
در این فیلم آموزشی ابتدا نحوه آدرس دهی در HTML یا File Path را مورد بررسی قرار می دهیم.
سپس آدرس دهی نسبی در HTML را توضیح می دهیم. در ادامه آدرس دهی مطلق در HTML را بیان می کنیم.
همچنین آدرس دهی عکس در HTML را شرح می دهیم. سپس با آدرس دهی فایل CSS در HTML آشنا می شویم.
در انتها با آدرس دهی از طریق تگ a آشنا می شویم.

مقدمه: فیلم آموزشی آدرس دهی در HTML
در این ویدئو آموزشی ابتدا با مسیر دهی در HTML آشنا می شویم. این فیلم آموزشی قسمت هفتم از آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش انواع مسیر دهی در HTML را با ذکر مثال را بررسی می کنیم.
سپس با آدرس دهی نسبی و مطلق در HTML آشنا می شویم. همچنین تفاوت بین آدرس دهی نسبی و مطلق را بررسی می کنیم.
بخشی را هم به بررسی نحوه آدرس دهی عکس در HTML اختصاص می دهیم. در ادامه با آدرس دهی فایل CSS در HTML آشنا می شویم.
توضیح در مورد فیلم آموزشی « مسیر دهی در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی آدرس دهی در HTML
در ادامه می توانید فیلم آموزشی رایگان نحوه آدرس دهی در HTML5 را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
فیلم آموزش «آدرس دهی فایل در HTML» شامل چه بخش هایی می باشد؟
فیلم آموزشی رایگان مسیر دهی در HTML، دارای بخش هایی به شرح زیر می باشد:
آدرس دهی فایل ها در HTML
File Path چیست؟
محل فایل مورد درخواست Document را در ساختار فولدربندی سایت ما مشخص می کند. به عبارت دیگر مسیر های فایل در HTML بیانگر محل فایل ما در پوشه های هاست سایت ما می باشد.
در واقع File Path زمانی که بخواهیم بخشی از صفحه خودمان را به یک فایل خارجی (external) متصل کنیم، استفاده می کنیم. در واقع آدرس دهی زمانی کاربردی است که بخواهیم از یک فایل خارجی مانند لود کردن عکس، صدا زدن یک صفحه دیگر، آدرس دادن فایل استایل و آدرس دادن فایل js، استفاده کنیم.
آدرس دهی به مرورگر کمک میکند تا به راحتی به فایل مدنظرمان دسترسی داشته باشد.
تصاویر و فایل هایی که در html مشاهده می کنیم، نیازمند آدرس دهی دقیق و درست است. اگر آدرس دهی دقیق نباشد عکس یا فایل مورد نظر ما در صفحه وب بارگزاری نمی شود. در نتیجه آدرس دهی دقیق فایل ها حائز اهمیت می باشد.

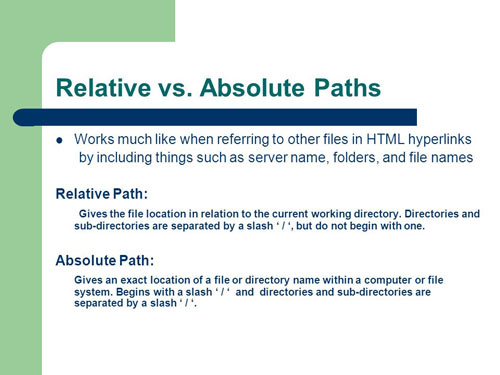
انواع مسیر دهی در HTML
نحوه آدرس دهی به دو بخش کلی تقسیم می شود:
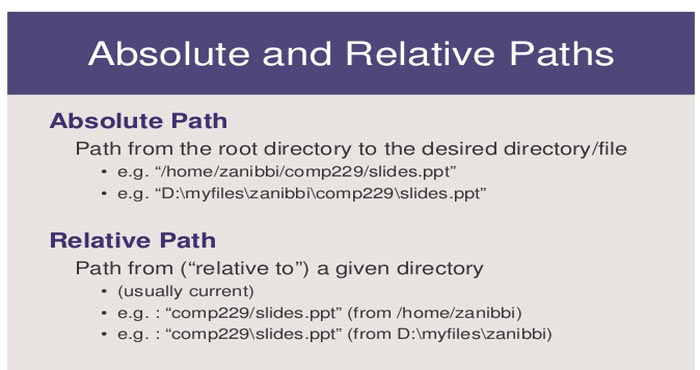
۱- آدرس دهی نسبی یا Relative
۲- آدرس دهی مطلق یا Absolute


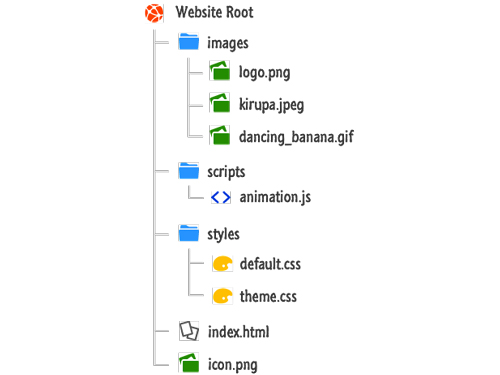
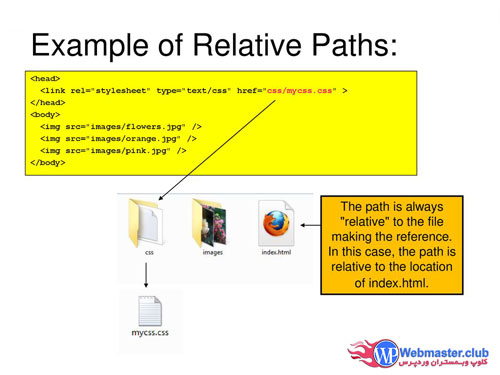
آدرس دهی نسبی در HTML
مسیردهی یا آدرس دهی نسبی در HTML5 به آدرس نسبی آن فایل نسبت به صفحه جاری اشاره می کند.
آدرس دهی نسبی فایل ها در صفحه وب خود به چندین روش تقسیم می شود:
<img src="/images/icon.png" alt="tree">
<img src="images/icon.png" alt="tree">
<img src="../images/icon.png" alt="tree">
<img src="icon.png">
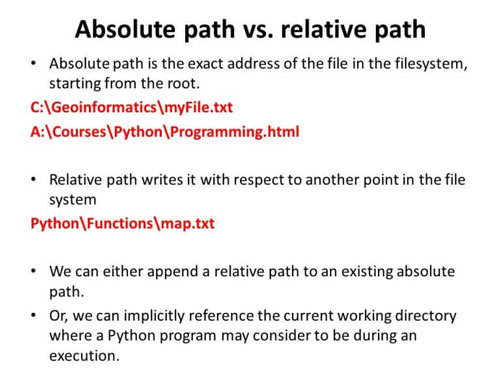
آدرس دهی مطلق در HTML
در روش آدرس دهی مطلق (absolute)، باید آدرس فایل را به صورت کامل و صحیح وارد کنیم، یعنی آدرس کامل (URL) فایل در اینترنت قرار دارد. کوچکترین تغییر در این نوع آدرس ها سبب نمایان نشدن فایل مورد نظر می گردد. مثال آن به صورت زیر است:
<img src="https://www.wpwebmaster.ir/images/icon.png" alt="tree">


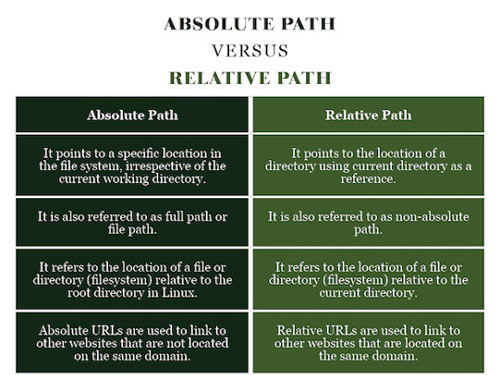
تفاوت آدرس دهی نسبی و مطلق در HTML
آدرس دهی با روش relative یا absolate چه تفاوتی دارند؟ به نظز شما آدرس دهی نسبی بهتر است یا مطلق؟
تا حد امکان از آدرس دهی فایل به روش نسبی (relative) استفاده کنید.
وقتی از آدرس دهی نسبی relative استفاده می کنید، صفحات وب به آدرس اینترنتی وب سایت شما وابسته نخواهند بود. همچنین اگر بخواهید نام دامنه خود را عوض کنید نیازی به تغییر آدرس ها ندارید.
یکی از مشلات استفاده از آدرس دهی مطلق این است که اگر سرور به هر دلیلی به مشکلی برخورد کند نمایش فایل امکان پذیر نمی باشد.


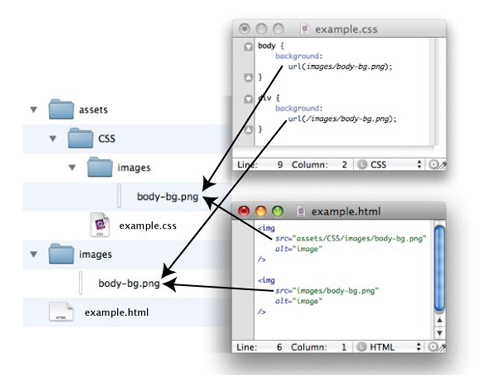
نحوه آدرس دهی عکس در HTML
برای قرار دادن عکس در سند html از تگ img در HTML استفاده می کنیم و برای آدرس دهی عکس از اتریبیوت src استفاده می کنیم. در صورتی که با مفهوم تگ در HTML آشنایی ندارید می توانید به قسمت دوم از آموزش پیشرفته HTML مراجعه کنید یا روی تگ در HTML کلیک کنید.
نحوه آدرس دهی عکس در HTML در حالت کلی به شکل زیر است:
<img src="url">
اگر عکس در همان پوشه ای باشد که فایل html آنجا قرار دارد، به جای استفاده از url، کافی است فقط نام عکس با فرمت آن نوشته شود.
<img src="icon.png">
ولی اگر عکس مدنظر در وبسایت دیگری باشد، باید آدرس به صورت کامل و دقیق به جای URL گذاشته شود.
<img src="http://www.wpwebmaster.ir/image/icon.png">
نحوه آدرس دهی فایل CSS در HTML
وقتی که بخواهید فایل CSS را در سند HTML استفاده کنید که در مسیر اصلی فایل فعلی نباشد حتما باید آدرس دهی شود. در غیر این صورت فایل css قابل اجرا نمی باشد.
برای آشنایی با فراخوانی CSS در HTML می توانید به قسمت سوم از سری آموزش های HTML مراجعه کنید یا روی فراخوانی CSS در HTML کلیک کنید.
آدرس دهی فایل CSS در HTML به چندین صورت امکان پذیر است:
اگر فایل CSS شما در همان پوشه ای که سند html شما قرار دارد، باشد باید از روش زیر استفاده کنید:
<link rel="stylesheet" type="text/css" href="Stylesheet.css" />
اگر فایل css را در یک زیر شاخه داشته باشید نحوه مسیر دهی عکس در HTML به صورت زیر می شود:
<link rel="stylesheet" type="text/css" href="styledirectory/style.css" />
اگر فایل css در فهرست والد پوشه html باشد، به شکل زیر آدرس دهی انجام می گیرد:
<link rel="stylesheet" type="text/css" href="../style.css" />
آدرس دهی از طریق تگ a
از تگ a برای لینک دادن به سایر صفحات وب استفاده می شود که با href تعریف می شود، عبارت a مخفف anchore می باشد و href مخفف عبارت Hypertext Reference می باشد که وظیفه لینک دهی به سایر صفحات را بر عهده دارد.
عبارتی که در href قرار می گیرد، در واقع همان URL است که قصد داریم پس از کلیک روی متنی که داخل تگ a نوشته شده(کلیک کنید)، برای ما باز شود.
<a href="https://wpwebmaster.ir">کلیک کنید</a>
نتیجه گیری برای فیلم آموزش « نحوه آدرس دهی در HTML»
در این قسمت با بیان مثال های مختلف، با انواع روش های آدرس دهی در وب آشنا می شویم.
در این بخش دو روش آدرس دهی مطلق (Absolute Path) و آدرس دهی نسبی (Relative Path) به صورت کامل تشریح می گردند.
همچنین نحوه آدرس دهی عکس در HTML را مطرح می کنیم. در پایان نیز مسیر دهی CSS در HTML را بیان می کنیم.
در انتها این آموزش به نحوه آدرس دهی از طریق تگ a اشاره می کنیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:
