فیلم آموزشی رنگ در HTML
در ابتدای این فیلم آموزشی با دستور و مفهوم رنگ در HTML آشنا می شویم.
سپس کدهای رنگ در HTML را بیان می کنیم و رنگ متن در HTML را به صورت کامل بررسی می کنیم.
در ادامه این فیلم تغییر رنگ در html را با مثال و نمونه شرح می دهیم.
همچنین کد رنگ RGB و کد رنگ cmyk را تعریف می کنیم.

مقدمه: فیلم آموزش رنگ ها در HTML
در این ویدئو آموزشی ابتدا با رنگ ها در HTML آشنا می شویم. این فیلم آموزشی قسمت نهم آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش با کد رنگ ها در HTML به صورت مفهومی آشنا می شویم. سپس رنگ متن در HTML را خواهیم گفت.
همچنین نحوه تغییر رنگ در HTML بیان می کنیم.
در تمامی این بخش ها ما با استفاده از inspector مروگر کروم، کد رنگ ها را آموزش می دهیم.
توضیح در مورد فیلم آموزشی « رنگ ها در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی کد رنگ ها در برنامه نویسی
در ادامه می توانید فیلم آموزشی رایگان کد رنگ ها را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
توجه : پیشنیاز آموزش « رنگ ها در HTML »
برای درک بهتر کدهای رنگ در HTML، باید بدانید که تگ در HTML چیست و ساختار کلی آن به چه شکلی می باشد. اگر با تگ در HTML آشنایی ندارید جای نگرانی ندارد، می توانید به قسمت دوم از سری آموزش های HTML مراجعه کرده یا از طریق لینک روبرو با تگ head در HTML آشنا شوید.
فیلم آموزشی رنگ ها در HTML، دارای بخش هایی به شرح زیر می باشد:
رنگ در HTML
در این بخش قصد داریم به معرفی رنگ ها در HTML بپردازیم و بگوییم به چند روش می توان از کدهای رنگ استفاده نمود.
دلیل استفاده از رنگ ها در HTML چیست؟
رنگ ها در انتقال احساسات و ایجاد ارتباط بهتر با کاربر در وب سایت نقش بسزایی دارند. اگر طراح سایت هستید قطعا با روش های استفاده از رنگ ها در CSS و HTML آشنایی دارید.
HTML تا کنون ۱۴۰ رنگ را ساپورت می کند. رنگ ها در عوض کردن پس زمینه (background)، رنگ متن، رنگ کادر (border) کاربرد دارند.
ممکن است رنگی را که ما می خواهیم انتخاب کنیم در این ۱۴۰ رنگ نباشد، می توانیم برای تعریف رنگ از مدل هایی که برای تعریف رنگ در کامپیوتر موجود هست استفاده کنیم.
رنگ ها در HTML به چندین روش تعریف می شوند:

کدهای رنگ در HTML
اسم رنگ (Color Name)
در انتخاب رنگ به روش اسم رنگ (color name) کافی است فقط اسم رنگ مورد نظر را در کدهای HTML بیاوریم، برای مثال اگر بخواهیم از رنگ سبز و زرد استفاده کنیم باید اسم این دو رنگ یعنی green و yellow را در سند HTML قرار دهیم.
رنگ ها باید داخل تگ body قرار بگیرد. تگ body را در قسمت ششم مجموعه آموزش HTML ارائه کردیم.
<body> <p style="background-color:yellow;"> wpwebmaster.ir </p> <p style="background-color:green;"> wpwebmaster.club </p> </body>
wpwebmaster.ir
wpwebmaster.club
مقدار هگزا دسیمال HEX
چگونه می توانید رنگ هگزا دسیمال(HEX) را در HTML اضافه کنید؟
در HTML یک رنگ را می توان به صورت هگزا دسیمال Hexadecimal (عدد در مبنای ۱۶) تعریف کرد که از یک کد ۶ کاراکتری تشکیل شده است.
در ابتدا باید از یک علامت شارپ (#) استفاده کنیم سپس RR رنگ (قرمز) ، GG رنگ (سبز) و BB رنگ (آبی) که هر کدام از این مقدارها بین ۰۰ و FF می باشند. (RRGGBB#)
اگر کدها تکراری باشد، فقط ۳ تا از کاراکترها نوشته می شود. مانند (FFF#)
این کد به ۳ شکل حروف، اعداد و ترکیبی از اعداد و حروف نوشته می شود. به صورت زیر:
<body> <p style="background-color:#69cee6;"> wpwebmaster.ir </p> <p style="background-color:#cd8af5;"> wpwebmaster.club </p> </body>
wpwebmaster.ir
wpwebmaster.club
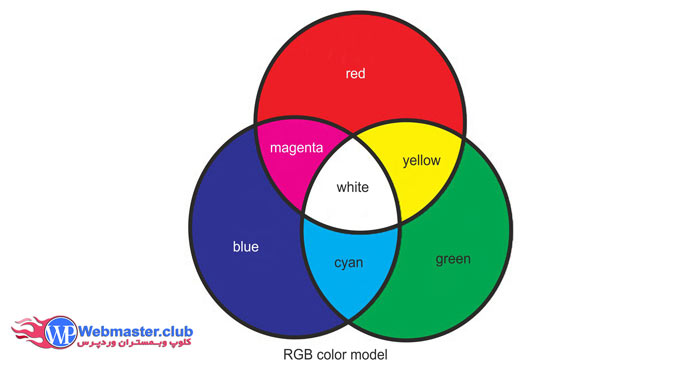
کد رنگ RGB
رنگ RGB در HTML چیست؟
کد رنگ RGB مدلی است که برای تولید رنگ در مانیتورهای کامپیوتر بکار گرفته می شد. در ابتدار RGB و سپس از SRGB استفاده شد.
کد RGB دارای ۳ بخش اصلی است و هر کدام ازین بخش ها می توانند بین ۰ تا ۲۵۵ مقداردهی شوند. (rgb(red,green,blue
برای نمونه، (rgb(255, 0, 0 رنگ قرمز را نمایش می دهد.
برای نمایش رنگ مشکی باید همه پارامترها را ۰ قرار دهیم مانند: (rgb(0,0,0.
برای نمایش رنگ سفید باید همه پارامترها را ۲۵۵ قرار دهیم مانند: (rgb(255,255,255.
<body> <p style="background-color:rgb(255, 185, 0);"> wpwebmaster.ir </p> <p style="background-color:rgb(252, 51, 145);"> wpwebmaster.club </p> </body>
wpwebmaster.ir
wpwebmaster.club

کد رنگ RGBA
کد رنگ RGBA چیست؟
کد رنگ RGBA در حقیقت همان کد رنگ RGB می باشد که فقط یک پارامتر آلفا به آن اضافه شده که میزان شفافیت یا transparency رنگ را تعیین می کند.
آلفا alpha می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را به خود اختصاص دهد.
<body> <p style="background-color:rgba(0, 255, 0, 0.2);">وبمستر وردپرس</p> <p style="background-color:rgba(0, 255, 0, 0.4);">وبمستر وردپرس</p> <p style="background-color:rgba(0, 255, 0, 0.8);">وبمستر وردپرس</p> <p style="background-color:rgba(0, 255, 0, 1);">وبمستر وردپرس</p> </body>
وبمستر وردپرس
وبمستر وردپرس
وبمستر وردپرس
وبمستر وردپرس
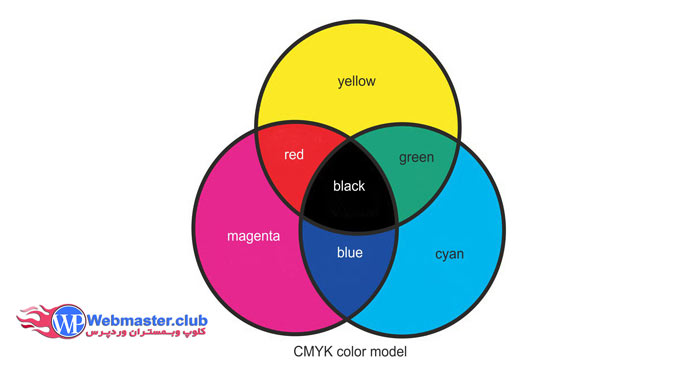
کد رنگ cmyk

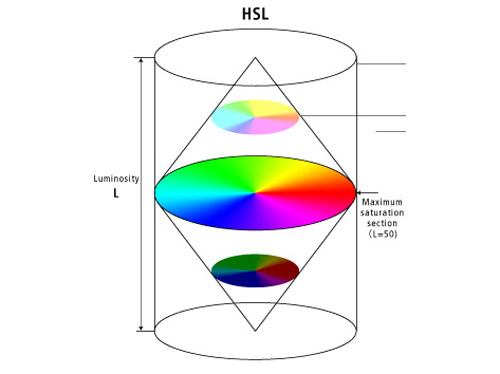
کد رنگ HSL
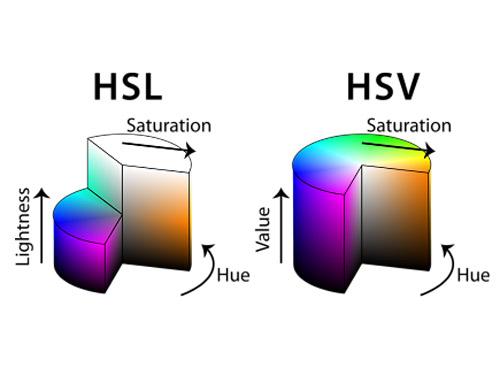
کد رنگ HSL چیست؟
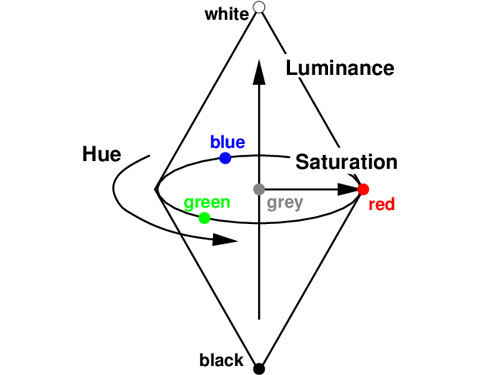
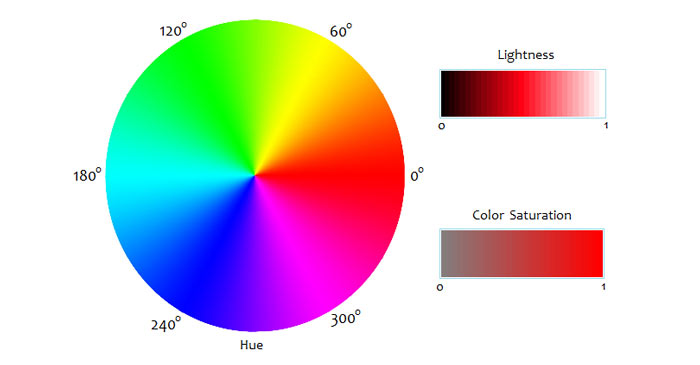
کد رنگ HSL مخفف کلمات Hue و Saturation و Lightness می باشد. در واقع با استفاده از این کد می توان رنگ، اشباع رنگ و روشنایی را تعیین کرد. (hsl(hue, saturation, lightness فرم کلی کد رنگ HSL می باشد.
Hue: رنگ را روی دایره ۳۶۰ درجه تعیین می کند.
Saturation: میزان اشباع رنگ را به شکل % نمایش می دهد، هرچه به سمت داخل دایره برویم کم رنگ تر و هرچه به سمت بیرون دایره برویم پر رنگ تر می شود.
Lightness: میزان روشنایی رنگ را به شکل % نمایش می دهد که ۰ درصد بیانگر سیاه و ۱۰۰ درصد بیانگر سفید می باشد.
<body> <p style="background-color:hsl(28, 100%, 55%);"> wpwebmaster.ir </p> <p style="background-color:hsl(59, 100%, 55%);"> wpwebmaster.club </p> </body>
wpwebmaster.ir
wpwebmaster.club


کد رنگ HSLA
کد رنگ HSLA در واقع همان کد رنگ HSL می باشد که فقط یک مقدار آلفا به آن اضافه شده که میزان شفافیت یا transparency رنگ را تعیین می کند.
آلفا alpha می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را به خود اختصاص دهد.
<body> <p style="background-color:hsla(325, 100%, 42%, 0.2);">وبمستر وردپرس</p> <p style="background-color:hsla(352, 100%, 42%, 0.4);">وبمستر وردپرس</p> <p style="background-color:hsla(352, 100%, 42%, 0.6);">وبمستر وردپرس</p> <p style="background-color:hsla(352, 100%, 42%, 1);">وبمستر وردپرس</p> </body>
وبمستر وردپرس
وبمستر وردپرس
وبمستر وردپرس
وبمستر وردپرس

کد رنگ HSV
کد رنگ HSV چیست؟
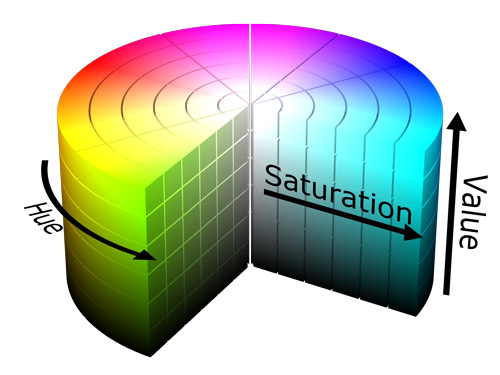
کد رنگ HSV مخفف کلمات Hue و Saturation و Value می باشد. در واقع با استفاده از این کد می توان رنگ، اشباع رنگ و ارزش رنگ را مشخص نمود. (hsv(hue, saturation, Value فرم کلی کد رنگ HSV می باشد.
Hue: رنگ را روی دایره ۳۶۰ درجه تعیین می کند.
Saturation: میزان اشباع رنگ را به شکل % نمایش می دهد، هرچه به سمت داخل دایره برویم کم رنگ تر و هرچه به سمت بیرون دایره برویم پر رنگ تر می شود.
Value: میزان ارزش رنگ را به شکل % نمایش می دهد که ۰ درصد بیانگر سیاه و ۱۰۰ درصد بیانگر سفید می باشد.


رنگ Gradient در HTML
چگونه می توان یک رنگ Gradient ساخت؟
رنگ گریدینت (Gradient) از ترکیب چند رنگ به وجود می آید مثلا برای یک عنصر می توان چند رنگ مشخص کرد.
با استفاده از این روش میتوان از چند رنگ به طور همزمان و ترکیبی بهره برد یعنی به طور مثال سمت راست یک عنصر زرد، وسط آن بنفش و سمت چپ آن را سبز می کنیم.
<body> <p style="background: radial-gradient(circle, rgba(63,94,251,1) 0%, rgba(252,70,107,1) 100%);">وبمستر وردپرس</p> <p style="background: linear-gradient(90deg, rgba(47,255,39,1) 0%, rgba(156,2,251,1) 50%, rgba(254,255,0,1) 100%);">وبمستر وردپرس</p> <p style="background: linear-gradient(0deg, rgba(34,193,195,1) 0%, rgba(253,187,45,1) 100%);">وبمستر وردپرس</p> </body>
وبمستر وردپرس
وبمستر وردپرس
وبمستر وردپرس
نتیجه گیری برای فیلم آموزش «رنگ در HTML»
در این بخش به معرفی رنگ ها در HTML می پردازیم و کد رنگ ها را شرح می دهیم.
همچنین نحوه تغییر رنگ در HTML را معرفی می کنیم و کاربرد رنگ را با مثال توضیح می دهیم.
کدهای رنگ در HTML را به صورت جزیی بررسی می کنیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ثبت ديدگاه