فیلم آموزشی id در HTML و class در HTML
در این فیلم آموزشی ابتدا با مفهوم کلی id و class در HTML آشنا می شویم.
سپس id در html را توضیح می دهیم و کاربرد id در HTML را به صورت کامل بررسی می کنیم.
در ادامه این فیلم دستور class در html را معرفی می کنیم. کاربرد class در HTML را مطرح می کنیم.
همچنین فرق id و class در HTML را با ذکر مثال آنالیز و تحلیل می کنیم.

مقدمه: فیلم آموزش id در HTML و کاربرد class در HTML
در این ویدئو آموزشی ابتدا با تعریف id در HTML آشنا می شویم. این فیلم آموزشی بخش دوم از قسمت هشتم آموزش رایگان HTML در سایت وبمستر وردپرس می باشد.
آموزش دوره HTML را با معرفی زبان HTML و تاریخچه ی آن شروع کردیم.
در ادامه این آموزش با تعریف class در HTML به صورت مفهومی آشنا می شویم. سپس کاربرد class در HTML را خواهیم گفت.
همچنین تفاوت id و class در HTML بیان می کنیم.
در تمامی این بخش ها ما با استفاده از inspector مروگر کروم، مفهوم id و صفت class در HTML را آموزش می دهیم.
توضیح در مورد فیلم آموزشی « id و class در HTML »
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید به بخش “دوره آموزشی وبمستران وردپرس“مراجعه کنید.
این ویدئو آموزشی، در واقع بخشی از دوره حرفه ای وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس ، دریافت نمایید.
توجه: پیشنیاز برای یادگیری HTML
در نظر داشته باشید برای اینکه بتوانید بر مفاهیم HTML مسلط شوید، باید بدانید که وب از چه اجزایی ساخته شده است و چگونه کار می کند.
در واقع می توان گفت برای وبمستر حرفه ای شدن و وارد شدن به سایر مباحث همچون HTML می باید بر مفاهیم وب و نحوه کار اجزا آن باهم آشنا شوید. به همین منظور، پیشنیاز درک بهتر این دوره، دوره آموزش مقدمات وب می باشد.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
نمایش فیلم آموزشی کاربرد id در HTML
در ادامه می توانید فیلم آموزشی رایگان دستور id در HTML را که به همراه توضیح و مثال می باشد، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
توجه : پیشنیاز آموزش « class و id در HTML »
برای درک دقیق و عمیق آموزش id و class در HTML، باید بدانید که تگ در HTML چیست و ساختار کلی آن به چه شکلی می باشد. اگر با تگ در HTML آشنایی ندارید جای نگرانی ندارد، می توانید به قسمت دوم از سری آموزش های HTML مراجعه کرده یا از طریق لینک روبرو با تگ head در HTML آشنا شوید.
فیلم آموزشی رایگان id و class در HTML، دارای بخش هایی به شرح زیر می باشد:
id در HTML
id در html چیست؟
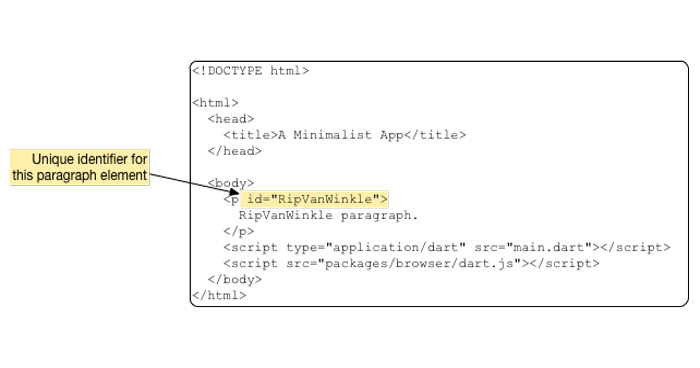
با استفاده از صفت id می توانیم برای تمامی عناصر در سند HTML یک شناسه یکتا تعریف کنیم. مقدار id منحصر به فرد بوده و نمی توان از یک id برای چند عنصر استفاده کرد.
منظور از منحصر به فرد بودن این است که یک id فقط باید بر روی یک المنت مورد استفاده قرار بگیرد.
ویژگی id در زبان برنامه نویسی CSS و جاوا اسکریپت کاربرد فراوانی دارد. برای تعریف id از # استفاده می کنیم.
از سلکتور id در عناصر HTML به صورت زیر استفاده می شود:
<element id="myid">

id در HTML چه کاربردی دارد؟
id یکی از پرکاربردترین اتریبیوت های HTML می باشد و در CSS و javascript بسیار استفاده می شود.
ویژگی id در HTML
در این بخش به معرفی ویژگی id در html می پردازیم:
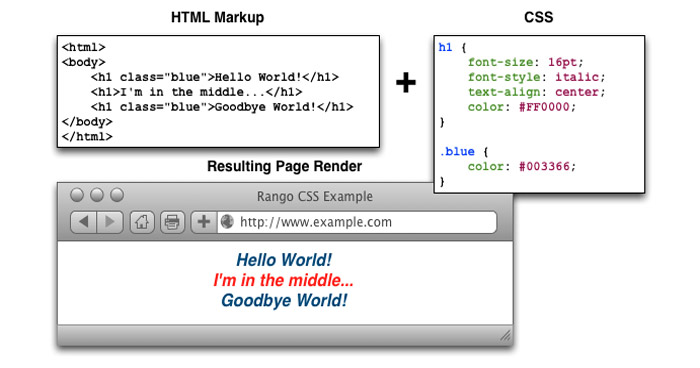
تعریف id در CSS :
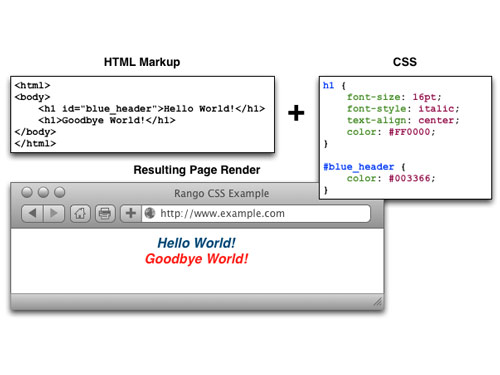
خاصیت id بیشترین کاربرد را در CSS دارد. به دلیل منحصر به فرد بودن صفت id این اطمینان حاصل می شود که استایل تعریف شده فقط روی یک تگ خاص اعمال می شود.
آدرس دهی به قسمتی از صفحه توسط id :
با استفاده از id می توان به بخشی از صفحه وب دسترسی پیدا کرد. برای انجام این کار شما id تگ مدنظر را در انتهای URL صفحه قرار می دهید. برای آشنایی با مفهوم آدرس دهی در HTML به صفحه آموزش HTML رجوع کنید.
نقش id در جاوا اسکریپت :
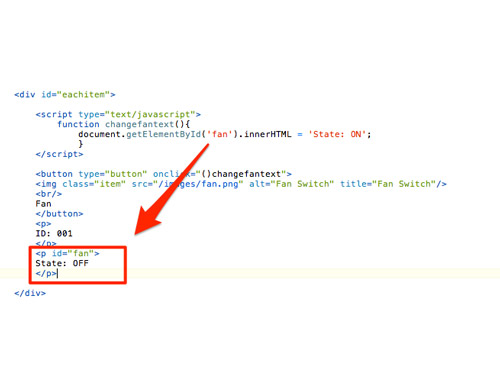
اگر شما با زبان برنامه نویسی جاوا اسکریپت کار می کنید بدون شک به صفت id برخورد کرده اید. برای تغییر روی تگ های صفحه، کافی است یک id برای آن تگ تعریف کنیم و آن را در اسکریپت قرار دهیم. در بخش های قبلی در مورد فراخوانی تگ script در HTM به طور مفصل بحث کرده ایم.
نکته مهم :
ممکن است به اشتباه به صفت id، تگ id نیز گفته شود. در واقع id یک اتریبیوت و صفت برای تگ های HTML می باشد. اما به دلیل اینکه این اصطلاح رایج است ما هم در این مقاله از لفظ تگ id در HTML استفاده می کنیم.
<!DOCTYPE html>
<html>
<head>
<style>
p#wpwebmaster{
background-color:red;
color:yellow;
padding:10px;
}
</style>
</head>
<body>
<p id="wpwebmaster">
wpwebmaster.ir
</p>
</body>
</html>
<body>
<p id="myid">hello</p>
<button onclick="Result()">کلیک کن</button>
<script>
function Result() {
document.getElementById("myid").innerHTML = "تغییر کرد";
}
</script>
</body>
قوانین id در HTML
در استفاده از تگ id در html قوانینی وجود دارد که رعایت آن ضروری است.


bookmark با استفاده از id و link
در این بخش از bookmark با استفاده از id لینک دهی می کنیم. به وسیله bookmarks خوانندگان می توانند به قسمت های خاصی از یک صفحه وب پرش کنند. بوک مارک ها در صفحات وب طولانی بسیار کاربردی و مفید هستند.
ابتدا باید یک بوک مارک ایجاد کنیم و بعد به آن لینک بدهیم. وقتی کاربری روی این لینک کلیک می کند، صفحه به جایی که bookmark شده اسکرول می شود.
ابتدا یک id به تگ مورد نظر برای ایجاد Bookmark اضافه می کنیم:
<h2 id="C4">Chapter 4</h2>
سپس از همان صفحه لینکی به بوک مارک می دهیم:
<a href="#C4">Jump to Chapter 4</a>
یا از صفحه دیگری لینکی به بوک مارک ایجاد شده در صفحه می دهیم:
<a href="html_demo.html#C4">Jump to Chapter 4</a>
تفاوت name و id در html
class در HTML
class در html چیست؟
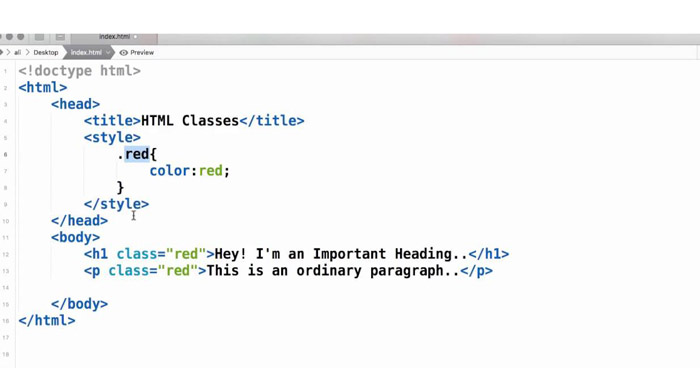
وقتی بخواهیم برای المنت های مختلف (تگ های مختلف) از یک استایل یکسان استفاده کنیم، از کلاس بهره می گیریم. تمامی تگ هایی که دارای یک استایل یکسان هستند، استایل های یکسانی خواهند داشت.
از کلاس ها در javascript نیز استفاده می کنیم. برای تعریف class از نقطه (.) استفاده می کنیم. class در عناصر inline کاربرد دارد.
از سلکتور class در HTML به صورت زیر استفاده می شود:
<element class="نام کلاس">

class در HTML چه کاربردی دارد؟
class نیز همانند id یکی از پرکاربردترین اتریبیوت ها و صفت های HTML می باشد و در CSS و javascript بسیار استفاده می شود.
صفت class در HTML
در این بخش به بررسی صفت class در html می پردازیم:
Multiple class:
می توان برای تگ ها و المنت ها در HTML چندین کلاس تعریف کرد.
یک class برای چند المنت :
می توان برای چندین المنت متفاوت، یک کلاس یکسان تعیین کرد.
class در CSS :
برای تعریف کلاس ها در css باید در ابتدای نام آن ها از نقطه استفاده کنیم.
class در جاوا اسکریپت :
برای دسترسی به المنت ها به وسیله کلاس در جاوا اسکریپت باید از دستور ()document.getElementsByClassName استفاده کنیم.
<style>
.myclass {
background-color: red;
color: white;
padding: 20px;
}
</style
<script>
function myFunction() {
var x = document.getElementsByClassName("myclass");
}
</script>
قوانین class در HTML
در استفاده از تگ class در html قوانینی وجود دارد که رعایت آن ضروری است.

تگ div class در HTML
برای استفاده از class در تگ div باید داخل این تگ یک کلاس تعریف کنیم و با کدهای CSS استایل گذاری کنیم. برای آشنایی با تگ div به مقاله های قبلی رجوع کنید.
تگ div class به صورت زیر است:
div.wpwebmaster{
background-color:yellow;
color:black;
text-align:left;
padding:15px;
}
</style>
</head>
<body>
<div class="wpwebmaster">
www.wpwebmaster.ir
</div>
تفاوت id و class در HTML
در این بخش به بررسی تفاوت میان id و class می پردازیم:
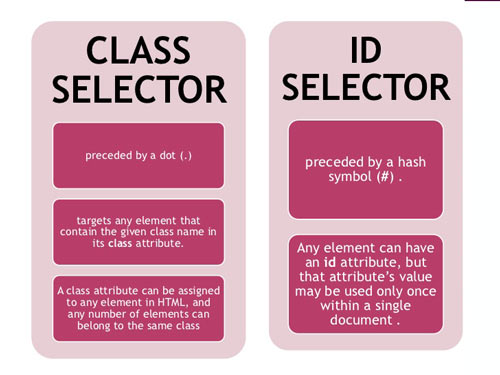
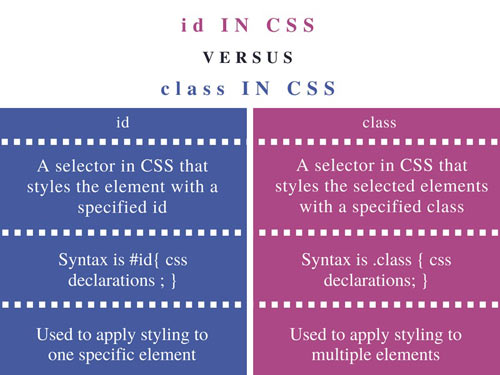
فرق id و class در HTML چیست؟
۱- در سند HTML یک تگ فقط می تواند یک id به خود اختصاص دهد. ولی در کلاس یک تگ می تواند چندین class داشته باشد.
۲- یک المنت همزمان هم می تواند Class داشته باشد و هم id.
۳- فرق id و class در سند html و css در اختصاصی و عمومی عمل کردن برای المنت ها می باشد.
۴- id با علامت # شناسایی می شود اما class با نقطه (.) معرفی می شود.


نتیجه گیری برای فیلم آموزش «id و class در HTML»
در این بخش به معرفی اتریبیوت id در HTML می پردازیم و کاربرد id در html را مطرح می کنیم.
همچنین دستور class در HTML را معرفی می کنیم و کاربرد اتریبیوت class در HTML را با مثال توضیح می دهیم.
تفاوت id و class در HTML را به صورت جزیی بررسی می کنیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

دو تفاوت اساسی بین name و id در HTML وجود دارد:
۱- id یک صفت uniqe می باشد، یعنی باید فقط به یک المنت نسبت داده می شود ولی در name بدین شکل نیست.
۲- id بیشتر برای استایل گذاری روی المنت ها استفاده می شود یا در جاوا اسکریپت بکار می رود. البته در جاوا اسکریپت از طریق name هم می توانیم به المنت دسترسی داشته باشیم.
۳- از name در فرم ها استفاده می شود.