یک وب سایت چگونه کار می کند؟
در این فیلم آموزش در سایت وبمستر وردپرس، بررسی خواهیم کرد که یک وب سایت چگونه کار می کند؟
در ابتدا به این موضوع خواهیم پرداخت که کار وب سایت چیست و در ادامه به صورت کامل تشریح می کنیم که سایت ها چگونه کار می کنند.
قبل از شروع به آموزش کار با وب سایت، حتما باید بدانید که منظور از وب سایت چیست. از همه مهم تر باید بدانید که وبسایت چگونه کار می کند.

این ویدئو آموزشی، از سری آموزش های وردپرس در سایت وبمستر وردپرس می باشد که از صفر تا ۱۰۰ به آموزش وردپرس می پردازد. در صورتی که می خواهید از این سری آموزشی استفاده کنید، می توانید از لینک زیر استفاده نمایید:
فیلم آموزش «وب سایت چگونه کار می کند؟»
در این بخش شما می توانید ویدئو نحوه کار کردن سایت ها را، مشاهده نمایید:
مقدمه: یک وب سایت چگونه کار می کند؟
این اولین قسمت از سری آموزشی وردپرس مقدماتی می باشد. در ابتدا و پیش از بالا آوردن یک سایت وردپرسی، ابتدا نیاز هست که با نحوه کار سایت ها و ارتباط با آن ها آشنا شویم.
در ابتدا باید با مقدمات وب و اجزا تشکیل دهنده آن آشنا شویم. در واقع در ابتدا باید پاسخ دهیم که وب از چه قسمت ها یا بخش هایی تشکیل شده است. سپس به صورت کامل باید بررسی کنیم یک وب سایت چگونه کار می کند.
در واقع ما در ابتدا (پیش از ورود به مبحث وردپرس) می خواهیم داستان داستان یک سفر پر پیچ و خم را تعریف کنیم که هر روز ممکن است میلیون ها (و شاید هم میلیاردها) بار اتفاق بیافتد.
آشنایی با تاریخچه وب
خیلی قدیم ها، در ابتدا افراد می خواستند به فایل هایی که در کامپیوتر های دیگر بود، دسترسی داشته باشند. در واقع ایده اینترنت از آن زمان و با استارت پروژه ه ای به نام آرپا نت شکل گرفت.
کاربران نرم افزارهایی داشتند که الان بسیار تکامل یافته است و ما آن ها به عنوان مرورگر می شناسیم. در واقع به وسیله مرورگر ها، می توانستند به یک سری منابع که document گفته می شد و فقط در ابتدا به صورت متن و عکس بود، دسترسی داشته باشند.
برای این کار، کافی بود به شبکه وصل باشند، آدرس عددی کامپیوتر مقابل رو وارد کنند، در واقع سند مورد نظر رو ببینید.

حال چطور می توانستند بین سند ها جابجا شوند و یک بخش دیگر یک document دیگر بود را مشاهده کنند؟ با استفاده از لینک ها
و این فرآیند همچنان تا به امروز ادامه دارد. این یعنی ما یک آدرس را در مرورگر خود وارد می کنیم. سپس با استفاده از لینک های مختلفی که در آن صفحه یا سند وجود دارد، بین صفحات مختلف آن آدرس حرکت می کنیم.
با رفتن به هر صفحه یا سند، مطالب داخل این صفحات، که می تواند شامل متن و عکس و صدا و تصویر رو باشد، را ببینیم.
علاوه بر آن، می تونیم عملیاتی رو هم با آن ها یا روی آن ها، انجام بدهیم.
توضیح: ما در یک فیلم جداگانه به صورت کامل در مورد تاریخچه وب و همین طور تاریخچه Open source به صورت کامل صحبت کرده ایم. برای دیدن کامل این فیلم می توانید از لینک زیر استفاده کنید:
وب سایت چیست؟ منظور از وب سایت چیست؟ راه های ارتباط با یک وب سایت چگونه است؟
بنا به تعریفی که در ویکی پدیا آمده است، یک وب سایت (که به صورت وبسایت هم نوشته می شود) محلی است که مجموعه از صفحات وب که به هم مرتبط هستند، تحت یک نام مشترک که به آن نام دامنه گفته شده و توسط حداقل یک وب سرور منتشر می شوند، در دسترس قرار گرفته اند.
برای اینکه به سایت های مختلف دسترسی داشته باشیم، نیاز به یک سری موارد اولیه داریم.
همان طور که از روی ایده اولیه فهمیدیم، در واقع یک سری کامپیوتر هستند، که یک سری اطلاعات بر روی آن ها قرار داده شده است. حال ما با استفاده از وصل شدن به شبکه سراسری اینترنت، می توانیم با وارد کردن آدرس آن ها، در یک نرم افزار یا اپلیکیشن، به اطلاعات داخل آن ها دسترسی داشته باشیم.
برای اینکه بتوانیم بین ما و کامپیوتر پاسخ دهنده ارتباط برقرار کنیم، باید از یک زبان مشترک یا یک قاعده قانون مشخص استفاده کنیم. در وب رایج ترین راه برقرار ارتباط استفاده از پروتکلی به نامی http است.
پروتکل در واقع یک راه و روش است. وقتی می گوییم پروتکل http یعنی راه و روشی که برای برقراری ارتباط در لایه اینترنت بین دستگاه ها در نظر گرفته شده است.

اصطلاحات و مفاهیمی ضروری که باید برای کار با وب سایت با آن آشنا باشید
برای کار با وب سایت و پیش از شروع به آن، اصلاحات و واژه هایی وجود دارند که حتما در وب یا اینترنت با آن ها برخورد خواهید کرد. همچنین مفاهیمی وجود دارد که باید پیش از شروع به آموزش کار با وبسایت (اعم از وردپرس یا غیر وردپرس)، با آن ها آشنا شوید.
برای درک اینکه یک وب سایت چگونه کار می کند، حتما باید با این مفاهیم اولیه، آشنا باشید. در ادامه به بررسی این موارد خواهیم پرداخت:

توضیح کوتاه: ما به صورت کامل در یک ویدئو مجزا، در مورد اجزا تشکیل دهنده وب، صحبت کرده ایم. در صورتی که می خواهید در این مورد بیشتر اطلاعات کسب کنید، می توانید از لینک زیر استفاده کنید:
نحوه اتصال به سایت های مختلف، چگونه انجام می پذیرد؟
برای اینکه بدانیم به چه صورت می توانیم به سایت های مختلف وصل شویم، در ابتدا باید با نحوه اتصال کامپیوتر ها به یکدیگر آشنا باشیم.
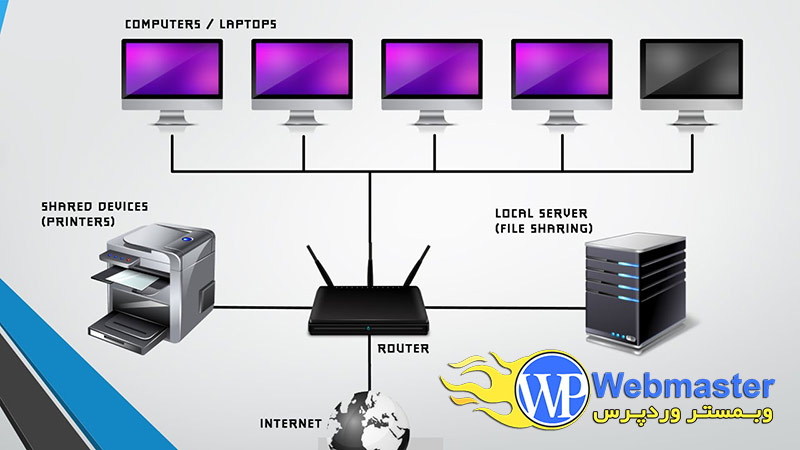
در ابتدا، اصلا شبکه هایی به بزرگی شبکه اینترنت امروزی وجود نداشت. در واقع اولین نوع شبکه، شبکه ای بود که به آن شبکه محلی local یا LAN می گفتند.
شبکه محلی، ارتباط بین چندین دستگاه مختلف، از جمله کامپیوتر ها و پرینتر ها و سایر موارد مشابه را باهم ، که در فاصله معینی از هم قرار داشتند را برقرار می کرد.
در واقع یکی از معیارهای دسته بندی شبکه های مختلف، فاصله بین دستگاه ها باهم و مقدار پوشش دهی تجهیزاتی بود که آن ها را به هم وصل می کردند. به عنوان مثال برای ارتباط چند کامپیوتر باهم در یک شبکه محلی، نیاز به دستگاهی چون سوئیچ یا هاب ،برای اتصال این دستگاه ها بهم بود.
این سوئیچ، داده هایی که را که می تواند در بستر سیم یا بدون سیم انتقال دهد (بدون اینکه مشکلی برای داده ها به وجود بیاید و یا از دست بروند)، از لحاظ فاصله ای، یک مقدار ثابت می باشد. (بهترین مثال در این زمینه، می تواند مودم وایرلس در خانه شما باشد)
در واقع شما کامپیوتر و تجهیزات داخل خانه مثل مودم و گوشی هایی که به آن وصل می شوند و تلویزیون و سایر تجهیزات هوشمندی که به هم اتصال دارند، بر روی یک شبکه محلی قرار دارند. به اختصار به آن شبکه داخلی هم گفته می شود.
پس مهم ترین دلایلی که باعث شد شبکه به وجود بیاید، اول به اشتراک گذاری منابع مختلفی بود که در یک شبکه داخلی موجود بود(مثل پرینتر) که همین امر باعث پایین اومدن هزینه ها می شد و دوم اینکه دستگاه ها می توانستند از اطلاعات موجود در همدیگر استفاده کنند.

برای گرفتن یک سری خدمات کلی و دسترسی همه کامپیوتر ها به منابعی مثل داده ها و فایل ها، به صورت مشترک، بعضی از کامپیوتر هایی را در نظر گرفتند که مثلا جدول های داده ها و یا فایل ها روی آن ها قرار گیرد.
مثلا اطلاعات یک جدول، در یک کامپیوتر مرکزی ذخیره می شد و همه کامپیوتر ها قادر بودند هم از اطلاعات این جدول استفاده کنند و هم آن را ویرایش کنند.
یا مثلا فایل های مختلف، مثل فایل ورد یا فایل pdf یا عکس ها، در یک جا قرار می گرفت که همه بتوانند به آن ها دسترسی داشته باشند.
در واقع این کامپیوتر ها، که عموما وضعیت سخت افزاری و نرم افزاری قوی تری نسبت به سایر کامپیوتر ها در آن شبکه محلی داشتند، به عنوان سرور انتخاب می شدند و به سایر کامپیوتر های شبکه، یک سری خدمات را ارائه می دادند.
شبکه های اولیه محلی، آرام آرام بزرگتر شدند. مثلا اول تصمیم گرفتند که چندین شبکه داخلی مثلا در ساختمان یک شرکت بهم وصل شوند؛ بعد تصمیم گرفته شد، که ساختمان های در مجاورت هم، که خودشان ممکن بود از چند شبکه داخلی در داخل خودشان تشکیل شده باشند به هم متصل شوند.
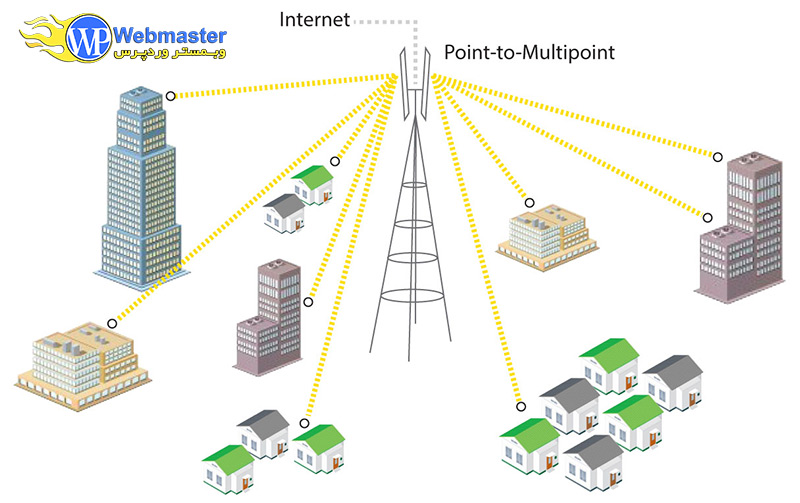
در ادامه این به اتصال شبکه های داخل یک محله، شهر، استان، کشور و در آخر کل دنیا منجر گردید. ما از شبکه LAN به WAN یا همان شبکه بین المللی امروز که اینترنت نام دارد، رسیدیم که ارتباط بین ما و دنیا را برقرار می کند.
کامپیوتر ها چه در شبکه داخلی و چه در شبکه خارجی، می توانند به شکل های مختلف بهم متصل بشوند.
به روش های مختلف چینش و ارتباط کامپیوتر های در یک شبکه، توپولوژی آن شبکه گفته می شود. شبکه های مختلف با توپولوژی های مختلف، می توانند بهم وصل شوند و باهم ارتباط برقرار کنند.

وظیفه اولیه یک هاب این بود که هر درخواستی به آن می رسید، مستقیم به تمام دستگاه هایی که به آن متصل بودند، ارسال کند (در واقع آن را برای همه تکرار کند).
مشکل این امر آن بود که حجم ترافیک آن شبکه خیلی بالا می رفت. چون اگه مثلا بیست تا دستگاه بودند و هر دستگاه می خواست برای فقط یک کامپیوتر دیگر پیام بفرستد، عملا همه پیام ها به همه می رفت.
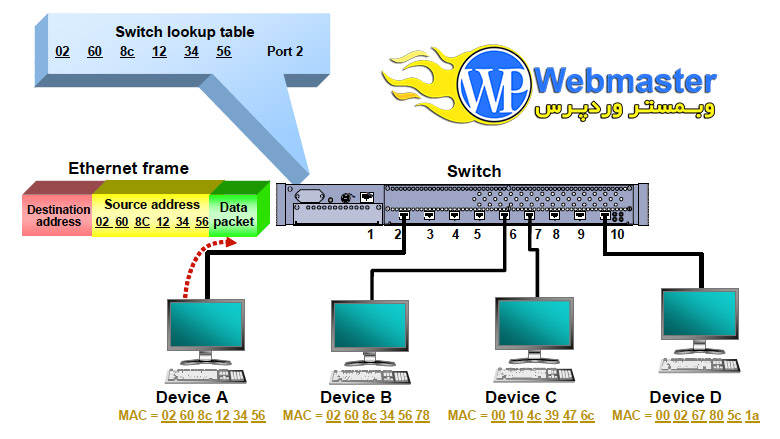
برای همین کمی بعد تر، دستگاهی به نام سوئیچ آوردن که بتواند این را درست تر مدیریت کند. وظیفه سوئیچ این بود که هر درخواستی به آن می رسید، به خروجی ای که به آن مربوط بود، آن را ارسال کند.
هر پورت سخت افزاری(خروجی یا ورودی) که در اینجا منظورمان پورت LAN هست، دارای یک آدرس فیزیکی هست که به آن Mac آدرس یا آدرس فیزیکی آن دستگاه گفته می شود. (این آدرس یک آدرس منحصر به فرد یا unique هست که تکراری نیست).
سوئیچ در یک شبکه محلی توسط این آدرس فیزیکی، می تواند دستگاه ها را تشخیص دهد و پیام های بین آن ها را منتقل کند.
یکی از ساده ترین راه ها برای ارتباط بین کامپیوتر های مختلف در یک شبکه استفاده، متصل کردن آن ها به همدیگر با استفاده از یک یا چندین سوئیچ هست.
وقتی یک دستگاه به یک سوئیچ وصل می شود، سوئیچ اطلاعات مرتبط به mac آدرس دستگاه را در خود در جدولی ذخیره می کند. در واقع سوئیچ می داند که کدام آدرس، بر روی کدام پورت یا اینترفیس خودش قرار دارد. بنابراین وقتی درخواستی به آن می رسد، می تواند به راحتی آن را تشخیص داده و آن را به دستگاه مورد نظر برساند.
همین الان شما با ساده ترین راه ارتباطی یا مدیا در شبکه آشنا شدید. در واقع بستر ما اینجا کابل هست و اطلاعات از طریق کابل، می تواند بین دستگاه های مختلف جابجا بشود.

اطلاعات ارسال شده به یک وب سایت چگونه از اینترنت به آن می رسد؟
مهم ترین سوالی که در این بخش مطرح می شود، این می باشد که اطلاعات شما چگونه داخل سیم ها می روند و به یک وب سایت می رسند.
داده ها به همین شکلی که ما در کامپیوتر می بینیم، در کامپیوتر ها و دستگاه های کامپیوتری، ذخیره نمی شوند. بلکه داده ها، به صورت صفر و یک هستند که ذخیره می شوند.
از کنار هم قرار دادن این ها، در واقع ما می توانیم داده های مورد نظر خودمان را مشاهده کنیم. مسلما کامپیوتر ها برای ارتباط با همدیگر، مجبورند با همین زبان و به صورت کدگذاری شده باهم ارتباط برقرار کنند.
به همین منظور، سعی شد استانداردی گذاشته شود، که همه دستگاه ها بتوانند با آن به صحبت باهم بپردازند. وقتی می گوییم صحبت کردن، منظور ارتباط برقرار کردن آن ها باهمدیگر است. (مثال ارتباط برقرار کردن ما باهم و استفاده از یک زبان مشترک)
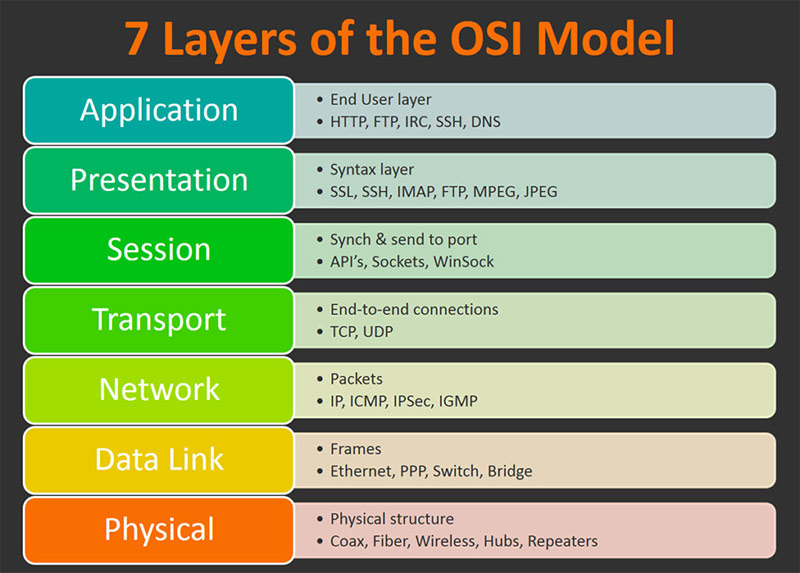
اینجا بود که گروه های تشکیل شد که شروع به استاندارد سازی برای این موارد کردند. اولین مدلی که به صورت تئوری مطرح شد، مدل OSI بود.
طبق این مدل برای ارسال و دریافت اطلاعات، ۷ لایه موجود بود که هر دو طرف بسته به اینکه داده از چه لایه ای از طرف مقابل برای آن ها ارسال شده بود، وظیفه داشتند تا آن را از لایه مورد نظر بسته بندی کرده و به سمت طرف مقابل بفرستند.

به دلیل اینکه نمی توان بسته به هر اندازه ای را روی سیم (یا حتی مدیای بی سیم فرستاد) به همین دلیل از بسته بندی کردن بسته استفاده شد.
یک پیام یا یک فایل یا هر داده دیگری، به بسته های مختلف تقسیم می شود تا قابلیت ارسال را پیدا کند و در طرف مقابل باید این بسته به همان صورت باز شود تا بتوان از آن استفاده کرد.
دلیل دیگر بسته بندی کردن این بود که چون داده ها به صورت صفر و یک ارسال می شوند، ممکن است در حین ارسال یا دریافت بعضی از آن ها از دست بروند. در صوت نبود چنین مکانیزمی، عملا داده های ارسالی آسیب دیده و طرف مقابل نخواهد توانست آن ها را کامل دریافت کند.
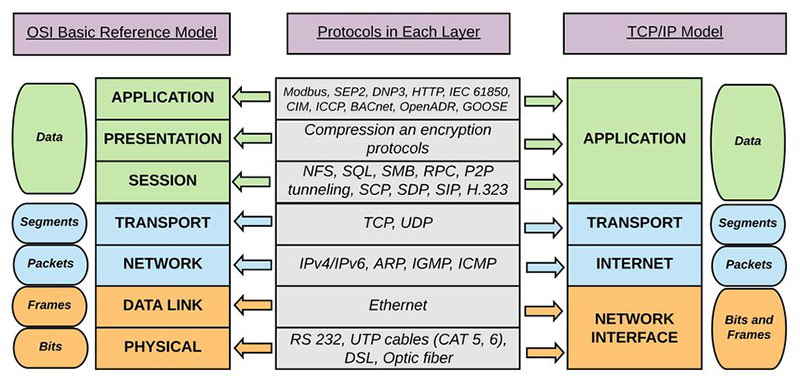
این مدل در ادامه توسط خیلی از شرکت ها مورد استفاده قرار گرفت. کمی بعد تر مدلی به نام TCP/IP آمد که در عین اینکه از این مدل پیروی می کرد، تعداد لایه های مورد استفاده را کمتر کرده بود. در نتیجه روش اتصال با آن، راحت تر شده بود.
این مدل به عنوان یکی از پر کاربردترین مدل های ارتباط در شبکه ها شناخته می شود و در حال حاضر مبنای ارتباط بسیاری از دستگاه ها در دنیا هست. ما هم برای اتصال به یک وب سایت، از این مدل استفاده می کنیم.
توضیح کوتاه: ما به صورت کامل در یک فیلم جداگانه، به تشریح پروتکل TCP/IP و نحوه کارکرد آن پرداختیم. در صورتی که می خواهید اطلاعات بیشتری در این مورد بدست آورید، از لینک زیر استفاده کنید:
استفاده از پروتکل TCP/IP برای ارسال و دریافت اطلاعات به یک وب سایت
به راه و روش های ارتباط بین دستگاه ها و شبکه های مختلف پروتکل گفته می شود.
در پروتکل TCP/IP، کامپیوتر فرستنده برای ارسال اطلاعات داده های خود را به برنامه ای که قرار است آن را بفرستد می دهد. برنامه فرستنده، تشخیص می دهد که داده به چه نحوی باید ارسال شود و آن را به بخش های مختلف داده ای تقسیم می کند.
علاوه بر آن، یک بخش که به آن هدر گفته می شود هم، به آن اضافه می کند. بخش های مختلف (که جلوتر با هرکدام از آن ها آشنا می شوید)، هدرهای بخش خود را به آن اضافه می کنند تا به سطح لایه network یاهمان کارت شبکه می رسد که آماده ارسال بر روی سیم (یا محیط بی سیم توسط امواج) شده است.
وقتی هم که این اطلاعات بر روی پورت ورودی دستگاه گیرنده می رسد، عملا همین مراحل به صورت عکس انجام می شود. هدرهای مختلف آن برداشته می شود و لایه فرستنده طرف مقابل، می تواند به آن داده ها در آن لایه دسترسی داشته باشد.
هر بسته در هر لایه اسم متفاوتی دارد. اما در کل، فهمیدیم که داده ها برای اینکه بین دستگاه های مختلف رد و بدل شوند باید به بخش های کوچکتر که قابلیت انتقال روی مدیا (چه سیم چه بی سیم) را داشته باشند تقسیم شوند.
پس از تقسیم شدن به بخش های مختلف نیز، باید بسته بندی شده و سپس ارسال شوند. در طرف مقابل هم به همین صورت دریافت شده و بسته ها باز شده تا مورد استفاده قرار بگیرند.
تمامی این مراحل وقتی که درخواستی از روی مرورگر ما برای یک وب سایت فرستاده می شود، به صورت کامل انجام می پذیرد.

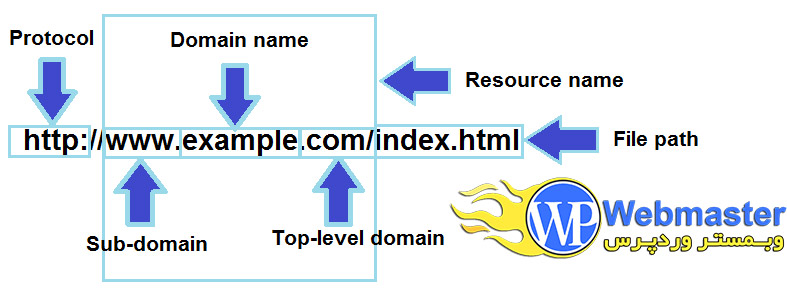
آدرس یک وب سایت چیست؟ چگونه از آی پی آدرس برای آدرس یک سایت استفاده می شود؟
در قسمت قبل متوجه شدیم که هر دستگاه در شبکه، دارای یک آدرس فیزیکی و یک آدرس منطقی هست که توسط این دو آدرس می تواند از سایر دستگاه ها در شبکه متمایز شود.
اولی مک آدرس هست که کارخانه سازنده به آن می دهد ؛ دومی آدرس IP هست. (که متوجه شدیم از چهار قسمت تشکیل شده، که هر کدام عددی بین ۰ تا ۲۵۵ هستند)
بسته به اینکه شما در کدوم شبکه داخلی هستید، این آدرس ممکن است تفاوت کند. علاوه بر این، شبکه های داخلی برای اینکه بتوانند از هم متمایز شوند، دارای یک ساب نت ماسک هستند.
در واقع بسته به اینکه چه تعداد از این بیت ها متعلق به شبکه هستند و چه تعداد از این ها متعلق به اختصاص به دستگاه هایی که در شبکه قرار دارند، آدرس های آی پی دارای بخش network و هاست هستند.
مهم بود تا قابلیت منحصر به فرد بودن حفظ شود. مثلا مانند یک کد پستی، بتوان بسته مورد نظر را دقیقا به آدرس مورد نظر فرستاد. از همه مهم تر، مهم بود که دچار محدودیت در آدرس ها نشویم.
به همین دلیل، در نظر گرفته شد یک سری آی پی ها متعلق به شبکه داخلی باشند. دستگاه هایی هم که وظیفه مسیریابی در محیط خارج از شبکه داخلی را دارند و سایر دستگاه ها و سرورهایی و همین طور وب سایت هایی که قرار است در همه جا در دسترس باشند، دارای یک سری آی پی دیگه باشند.
به این صورت از انواع تداخلات در هنگام فرستادن بسته های داده، جلوگیری می شد.
در یک شبکه داخلی، می توان این آدرس های خصوصی را استفاده کرد (بسته به اینکه در چه کلاسی باشیم و چه تعداد دستگاه در آن شبکه داخلی قرار است مورد استفاده قرار بگیرد).
به آدرس هایی که در شبکه داخلی استفاده می شودT آدرس خصوصی یا private address می گویند. به آدرس هایی که در شبکه اینترنت و برای دسترسی همه دستگاه ها در سراسر دنیا استفاده می شود، آدرس عمومی یا استاتیک گفته می شود.
واقع همه سایت هایی که در سطح اینترنت در دسترس هستند، دارای آدرس عمومی یا همان public آدرس هستند. توسط این آدرس می باشد که یک وب سایت در دسترس می تواند قرار بگیرد.
با این توضیحات، متوجه شدیم که در بخش ابتدایی این قسمت، سایت ها چگونه در دسترس ما قرار می گیرند.
نتیجه گیری برای مقاله «وب سایت ها چگونه کار می کنند»
در این مقاله، ما به بررسی این موضوع پرداختیم که یک وب سایت چگونه کار می کند.
در ابتدا مقاله نحوه کار سایت ها، ابتدا با تاریخچه کوتاهی از وب آشنا شدیم. سپس به بررسی سوالاتی چون: «وب سایت چیست؟» و همین طور «راه های ارتباط با یک وب سایت چگونه است؟» پرداختیم.
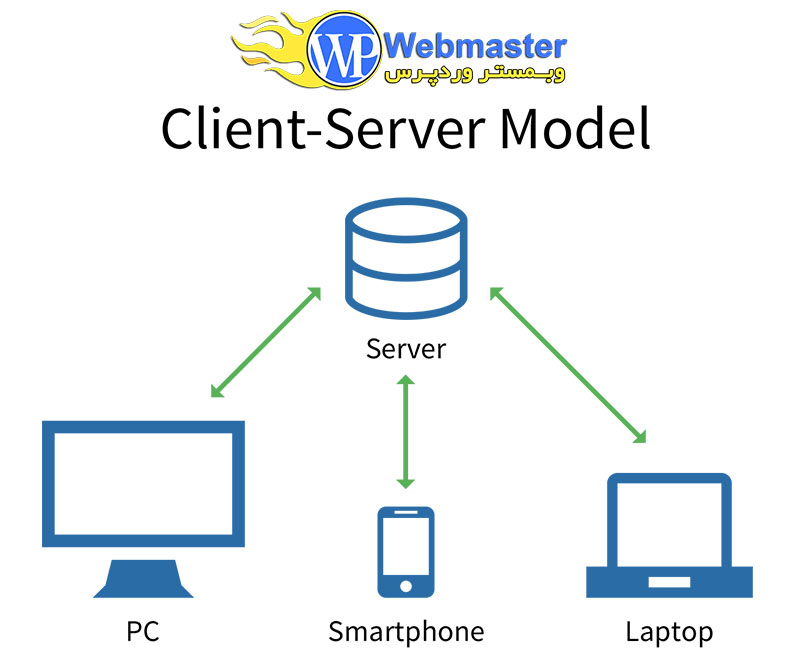
در ادامه به تشریح اصطلاحات و واژه هایی پرداختیم که برای اینکه بفهمیم یک سایت چگونه کار می کند، به آن نیاز خواهیم داشت. در این قسمت با مفاهیمی چون مدل کلاینت سرور در استفاده از یک وبسایت و همین طور بستر ارسال درخواست به یک وب سایت، آشنا گشتیم.
در ادامه نیز به تشریح نحوه اتصال به یک وب سایت پرداختیم. در بخش پایانی نیز، بررسی نمودیم که اطلاعات ارسال شده، چگونه توسط اینترنت به یک سایت می رسند.
در ادامه به بررسی پروتکل TCP/IP و نقش آن در دریافت و اطلاعات یک وب سایت پرداختیم. در قسمت انتهایی بررسی کردیم که آدرس یک وب سایت چیست و چگونه از آی پی آدرس های عمومی، برای دسترسی به یک سایت استفاده می شود.
این فیلم، بخش اول از این سری آموزشی می باشد.
ممکن است شما با موارد بیشتری در این حوزه آشنا باشید، که ما فراموش کرده ایم تا آن ها را در این مقاله قرار دهیم. در انتها نیز در مورد آی پی آدرس یک وب سایت صحبت کردیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

مقاله ای مختصر و البته مفید بود که تصویر به نسبت مناسبی از ماهیت وبسایت در ذهن خواننده ایجاد کرد.اما انتظار میرود در مقاله های بعدی قسمت هایی که گنگ تشریح شد اصلاح شود.ولی در کل عالی.
با سلام و احترام.
برای افرادی که مثل من، رشته تحصیلی مرتبط با IT و کامپیوتر ندارند، خیلی مفید بود و بهتر است برای بهرهبرداری بیشتر، بیش از یکبار و با دقت دیده شود. ولی واقعا عالییی بود. خسته نباشید. ندیده بودم اساتیدِ دورههای پولی هم، این اطلاعات را در به دیگران بدهند. فرجامتان نیک.
سلام به شما دوست عزیز
بسیار خوشحال هستیم که این مقاله مورد توجه شما واقع شده است.
سپاس فراوان
سلام روزخوش من انتظارداشتم که یه صفحه وب راکه برنامه نویس طراحی کرده وتحویل ماداده برامون توضیح بدیدچطورباتنظیماتش کارکنیم چطورمقاله ومدیاتوی اون قراربدیم اگرامکان داره راهنمایی کنید
تشکر
سلام به شما دوست عزیز
همون طور که از عنوان مقاله مشخص است، ما در مورد مفاهیم اینکه یک وب سایت چگونه کار می کند، صحبت کرده ایم.
ما هر سایت یا صفحه ای رو که برای مشتری طراحی می کنیم، عملا توضیحات لازم برای ویرایش اون رو به مشتری مون ارائه میدیم.
در واقع برنامه نویسی که صفحه رو برای شما آماده کرده، باید این مطالب رو به شما ارائه بده، چرا که نحوه کار کردن هر سایت، با سایت دیگه ممکنه متفاوت باشه.
اگر باز سایت شما وردپرسی هست، می تونید از آموزش های وردپرسی سایت ما برای این کار استفاده کنید.
به هرحال قصد و هدف این مقاله، آشنایی با مفاهیم وب بوده.
سپاس فراوان
درود
بسیار عالی خلاصه شده و مفید.
سپاس
سلام به شما دوست عزیز
نظر لطف شماست
ممنون هستم که وقت با ارزش خود را گذاشتید تا برای ما پیام ارسال کنید
سپاس فراوان