Template Files در وردپرس – مقدمه:
در دومین بخش از فصل های کتاب راهنما طراحی قالب وردپرس، با template files در وردپرس آشنا خواهیم شد و درک می کنیم که چگونه یک قالب وردپرس بر اساس آن کار می کند.
در این بخش با آناتومی قالب وردپرس آشنا می شوید و فرا می گیرید که چگونه قالب وردپرس به بخش های مختلف شکسته می شود و در نهایت مانند قطعات پازل به همدیگر متصل می گردد تا صفحه سایت شما ساخته شود. در واقع شما در این بخش با آجرهای ساخت قالب خود یا همان building block های قالب وردپرس که همان template files ها هستند، آشنا خواهید شد.

template files در وردپرس بسیار در قالب های وردپرس مورد استفاده قرار می گیرند اما در ابتدا اجازه بدهید که درباره واژه یا همان terminology کلمه template و اینکه کجاها به کار می رود، صحبت کنیم.
واژه شناسی کلمه template یا Template Terminology
کلمه template وقتی در قالب های وردپرس کار می کنید، به چندین معنی مختلف مورد استفاده قرار می گیرد:
Template Files در وردپرس
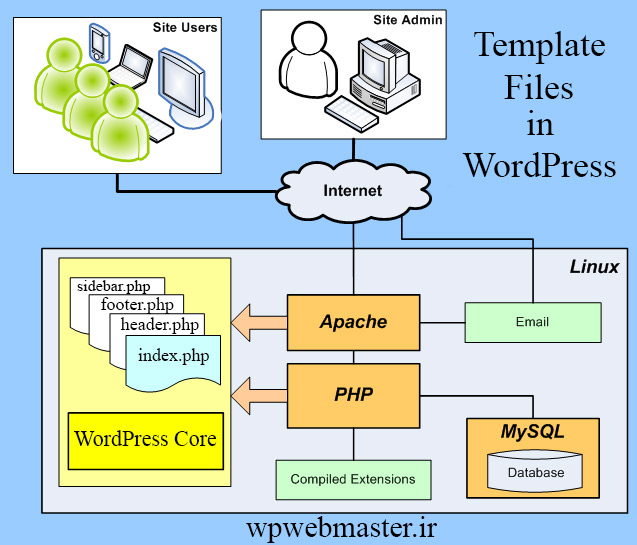
قالب های وردپرس از Template file ها درست شده اند. Template Files در وردپرس، همان فایل های PHP هستند که شامل مخلوطی از کدهای HTML و Template Tags ها و کدهای PHP می باشند.
زمانی که شما قالب خود را می سازید، در واقع از template files ها برای اثر گذاشتن بر نحوه صفحه بندی سایت خود (یا همان layout سایت) و طراحی قسمت های مختلف وب سایت خود استفاده می کنید.
به عنوان مثال شما از Template file ای با نام header.php استفاده می کنید تا بخش header در کدهای صفحه سایت خود را بسازید یا از فایل template ای با نام comment.php استفاده می کنید که شامل بخش نمایش نظرات در صفحات سایت شما می باشد.
زمانی که یک نفر از یک صفحه از سایت شما بازدید می کند، هسته وردپرس بسته به درخواستی که بازدید کننده دارد، template (یا template های) مورد نظری را، برای نمایش آن صفحه بارگذاری می کند. نوع محتوایی که به توسط template files در وردپرس به نمایش در می آید، با توجه به Post Type مربوط به آن template file تعیین می گردد. در واقع هسته وردپرس تصمیم می گیرد که نوع محتوای درخواستی توسط کاربر به چه Post type ای متعلق بوده و بر طبق آن، template file های مربوط به آن Post Type را برای نمایش به کاربر، آماده می کند.
ساختاری که هسته وردپرس تشخیص می دهد که چگونه Template File مورد نظر را برای درخواست رسیده شده، بارگذاری نماید، در وردپرس با نام Template Hierarchy شناخته می شود.
ساختار درختی و سلسه مراتبی Template Hierarchy برای وردپرس مشخص می کند که کدام template files در وردپرس بسته به نوع درخواست، باید برای ساخت صفحه مورد استفاده قرار بگیرد. با کمک این ساختار درختی، وردپرس می تواند تصمیم بگیرد که چه template file در قالب وردپرس موجود باشد و چه نباشد، صفحه درخواست شده را به کاربر نهایی ارسال کند.
پس از تشخیص وردپرس بر اساس Template Hierarchy و اینکه که چه template file ای باید مورد استفاده قرار بگیرد، template file مورد نظر را که شامل کدهای مورد نظر است، در اختیار وب سرور قرار داده و وب سرور نیز، این کدهای PHP در قالب را parse کرده و آن ها را تبدیل به کد HTML می نماید و آن ها را به سمت مرورگر کاربر می فرستد.

ضروری ترین و مهم ترین Template file در قالب وردپرس که بدون آن قالب وردپرس اجرا نمی شود، فایل index.php می باشد. به این جهت این فایل حیاتی ترین فایل قالب وردپرس است چون در صورتی که در ساختار سلسه مراتبی قالب وردپرس یا همان template hierarchy، فایل template مناسب با درخواست کاربر، موجود نباشد و توسط هسته وردپرس یافت نشود، آنگاه محتویات این فایل برای نمایش به کاربر، مورد استفاده قرار خواهد گرفت.
اگرچه برای اجرای یک قالب وردپرس شما می توانید حتی فقط یک template file یعنی فقط index.php را در قالب خود داشته باشید، اما به طور معمول، قالب های وردپرس شامل تعداد زیادی از template files ها می باشند که جهت نمایش ها صفحات مختلف و همین طور انواع محتواها و فهرست ها، مورد استفاده قرار می گیرند.
Template Partials چیست؟
Template Partials یا همان بخش های جزئی از قالب، بخش های از قالب هستند که از خود آن ها می توان در ساخت یک صفحه استفاده نمود. آن ها می توانند بخش هایی از یک Template file یا چندین Template file باشند.
بهترین مثال برای درک Template Partial هدر یک سایت می باشد. بخش هدر، در بسیاری از Template file ها مورد استفاده قرار گرفته و بسیاری از صفحات با کمک آن ساخته می شوند. بنابراین فایل هدر سایت، یک Template Partials برای قالب شما می باشد.
Template Partials ها می توانند در بخش های مختلف یک قالب وردپرس جا داده بشوند. استفاده از این کار یعنی بخش بندی اجزا ساخت یک صفحه برای تولید آن، باعث ساده سازی ساخت قالب شما خواهد شد. از عمومی ترین Template Partials ها که در همه قالب ها از آن ها استفاده می شود، می توان به مواردی مثل زیر اشاره کرد:
مثال های بالا، مثال های خاصی هستند که جزو Template Files های خود وردپرس هم می باشند و شما می توانید برای ساخت یک بخش از صفحه خود، آن ها را بکار ببندید. شما می توانید به هر تعدادی که می خواهید، فایل های Template Partials داشته باشید و از آن ها در سایر Template Files ها استفاده کنید.
Template Files های عمومی در وردپرس
هر قالب وردپرس می تواند دارای یک سری Template File های پایه باشد که همه آن ها توسط هسته وردپرس قابل شناسایی هستند. این فایل ها عبارتند از:
حداقل فایل های مورد نیاز برای راه اندازی یک قالب وردپرس
یک قالب وردپرس برای راه اندازی شدن و شناخته شدن توسط هسته وردپرس، لااقل به فایل های index.php و style.css نیاز دارد. در صورتی که این دو فایل در پوسته موجود نباشد، شما نمی توانید از پوسته خود استفاده نمایید.
فایل style.css شامل اطلاعات اصلی یا همان information header برای قالب شما می باشد که هسته وردپرس با دیدن این اطلاعات، قالب شما را شناسایی می کند. استفاده از فایل index.php نیز از این حیث اجباری می باشد که در ساختار سلسه مراتبی وردپرس، در صورتی که هرگونه فایلی در پوسته برای نمایش وجود نداشته باشد، از این فایل در انتها به جای جایگزین استفاده می گردد. لذا این دو فایل، فایل های ضروری و حیاتی قالب وردپرس می باشند.
استفاده از Template Files در وردپرس
در داخل فایل های قالب ورپرس، شما می توانید برای نمایش اطلاعات خود به صورت داینامیک از Template Tags ها استفاده کنید یا هر کدام از template file هایی که نیاز داشتید را به فایل خود اضافه یا include نمایید و یا حتی template file های سفارشی بسازید و آن ها را در فایل های خود واکشی نمایید.
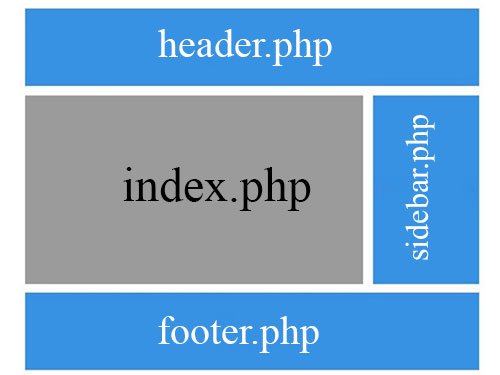
بهترین مثال برای نحوه استفاده از template files در وردپرس، فایل index.php می باشد که برای ساخت نهایی آن از انواع template file ها مثل header.php و sidebar.php و footer.php و search.php و سایر template file های سفارشی در آن استفاده می شود:
تکه کد زیر مثالی از این بخش ها می باشد که شما می تواند در یک صفحه از آن استفاده کنید:
<?php get_sidebar(); ?> <?php get_template_part( 'featured-content' ); ?> <?php get_footer(); ?>
در فصل های آینده در مورد نحوه استفاده از Template Tags ها و همین طور لینک کردن Theme File ها به فایل های خود، بطور مفصل صحبت خواهیم کرد.
راهنما برای مطالعه بیشتر:
شما می توانید از لینک های زیر برای مطالعه بیشتر استفاده نمایید:

عالی بود ممنون
واقعا اینجور سایت ها به زبان فارسی نیاز بود امیدوارم کار ارزش مند خودتون رو ادامه بدید خدا قوت
سلام، خسته نباشید
من واقعا سپاسگذارم از تیم شما و کار بی نظیری که دارید انجام میدید.
حتی خیلی جمع و جور تر و واضح تر از wordpress documentation توضیحات رو ارائه دادید
آرزوی موفقیت بیشتری دارم برای تیم شما
سلام به شما دوست عزیز
نظر لطف شماست
امیدوارم این آموزش ها مورد استفاده شما قرار گرفته باشند.
ممنونم از اینکه وقت با ارزش خودتون رو گذاشتید تا برای ما پیام ارسال کنید.
از لطف شما بسیار ممنون و سپاسگزارم
محشششششششررررررررررررررهههههه……واقعا دستتون درد نکنه
سلام به شما دوست عزیز
نظر لطف شما است.
نظرات دلگرم کننده شما باعث ادامه این راه توسط تیم ما خواهد شد.
از اینکه وقت ارزشمند خودتان را گذاشتید تا پیام های محبت آمیز خود را برای ما ارسال کنید، کمال سپاس و تشکر را دارم.
سلام.
ممنون برای آموزشی که در سایتتون قرار دادید. من که واقعا دارم استفاده می کنم.
یه اشکال تایپی تو نوشته هست که اگه صلاح می دونید درستش کنید:
برای اضافه کردن یا include نمودن بخش فوتر از تابع داخلی وردپرس با نام get_header استفاده می کنیم.
فکر کنم منظورتون get_footer بوده.
با تشکر
سلام
روز شما بخیر. ممنونم به خاطر وقتی که گذاشتید و نظر خودتون رو برایمان فرستادید.
کاملا درست می فرمایید، به اشتباه get_header نوشته شده بود، الان تصحیح شد.
خیلی از شما سپاسگزاریم.