نحوه عملکرد https به همراه آشنایی با نحوه کار مرورگر وب
این فیلم آموزشی (که از مربوط به آموزش وبمستران وردپرس می باشد) در مورد نحوه کارhttps و همین طور نحوه کار مرورگر وب می باشد.
در بخش ابتدای فیلم در مورد نحوه عملکرد https صحبت می شود. در این بخش شما با آموزش SSL به زبان ساده آشنا خواهید شد. در واقع شما می آموزید که استاندارد SSL چگونه کار می کند و با نحوه کار پروتکل https آشنا می شوید.
در ادامه در مورد نحوه کار مرورگر ها در وب صحبت می شود. در این قسمت به طور کامل شرح داده می شود که یک مرورگر وب از چه ازاجزایی تشکیل شده است. همین طور نحوه کار مرورگر ها و نحوه نمایش صفحات اینترنتی به طور کامل شرح داده می شود.

مقدمه – نحوه کار HTTPS و نمایش صفحات اینترنتی توسط مرورگر وب
در این فیلم آموزشی که بخش اول از جلسه سوم دوره آموزشی وبمستران وردپرس می باشد، به بررسی ادامه اجزا تشکیل دهنده وب پرداخته ایم. در ابتدا خلاصه ای از جلسات قبل گفته می شود تا دانشجویان به ارتباط مفهومی بین جلسات پی ببرند.
در ادامه به آموزش پروتکل https می پردازیم که یکی از مهم ترین بخش ها و اجزا وب می باشد. در این بخش به صورت خلاصه با نحوه کار پروتکل https آشنا می شویم.
به بررسی این می پردازیم که یک اتصال امن، چگونه با گواهینامه SSL ایجاد می شود. سپس به بررسی انواع گواهینامه های SSL و نحوه چک کردن و معتبر بودن (Valid بودن) آن ها خواهیم پرداخت.
پس از بررسی نحوه کار SSL و همین طور عملکرد HTTPS به بررسی نحوه کار مرورگر وب می پردازیم. در این بخش به صورت کامل با نحوه کار مرورگر ها در وب آشنا می شویم.
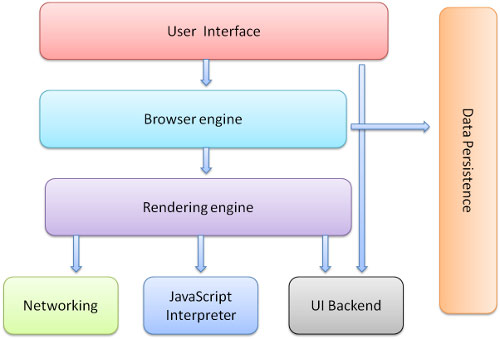
در این بخش می آموزیم که یک مرورگر وب چگونه صفحات اینترنتی را به نمایش در می آورد. با اجزا مختلف یک مرورگر وب و همین طور Rendering Engine آشنا خواهیم شد.
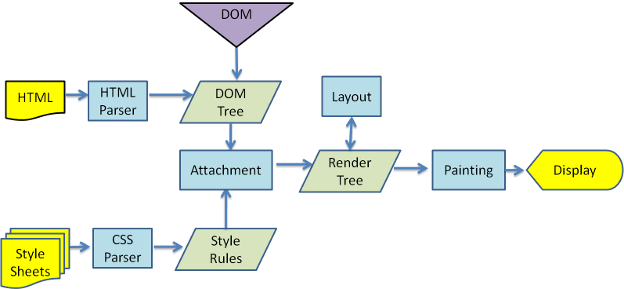
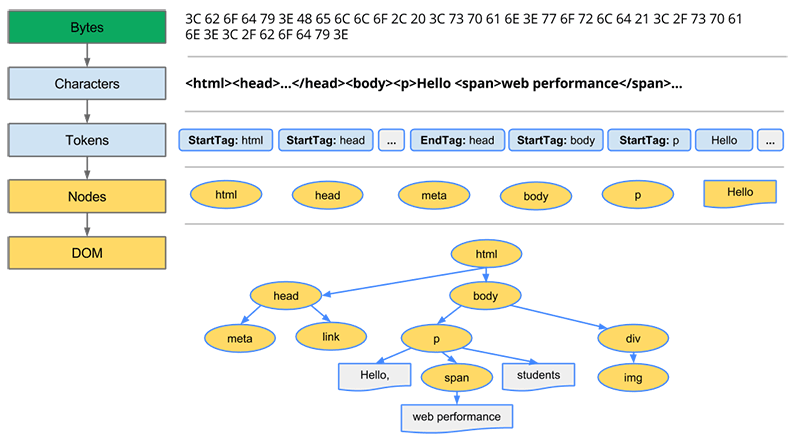
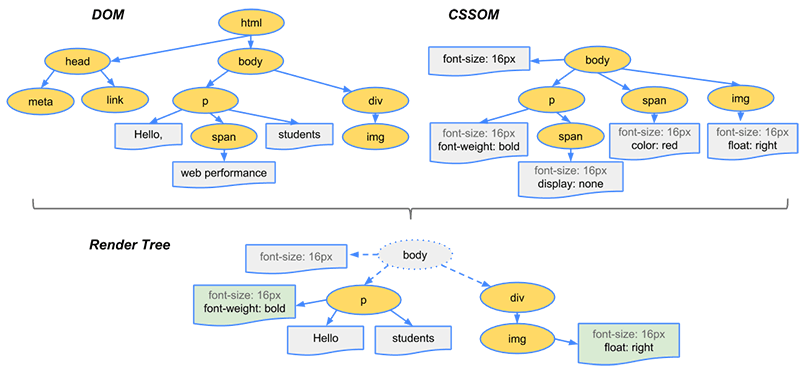
سپس فرآیند ساخته شدن DOM و CSSOM در مرورگرها را شرح می دهیم. سپس می آموزیم که فرآیند های Parsing و نحوه ساخت Rendering Tree چگونه صورت می پذیرد.
در انتها نیز با فرآیند چیدمان صفحه یا همان Layout Process و پس از فراخوانی متد Painting برای نمایش صفحه های اینترنتی آشنا می گردیم.
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۴۰ قسمت فیلم آموزشی است. دوره حضوری آن هم اکنون (تاریخ انتشار این مقاله در سال ۹۸) در حال برگزاری می باشد. برای دسترسی به کلیه فیلم های آن می توانید از لینک بالا استفاده کنید.
دوره اول حضوری وبمستران وردپرس با همکاری وبمستر وردپرس و انجمن آینده روشن نخبگان، در هنگام انتشار این ویدئو، در حال برگزاری است.
فیلم آموزش نحوه عملکرد https و نحوه کار مرورگر وب ،شامل چه بخش هایی است؟
این دوره در واقع دوره آموزش وبمستری به صورت حرفه ای می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
این دوره وبمستری با همکاری دو مجموعه آینده روشن نخبگان و وبمستر وردپرس، جهت توانمند سازی فعالان در حوزه وب تهیه شده است. بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود.
هر هفته دو جلسه به صورت پشت سر هم برای دوره وبمستران وردپرس برگزار می گردد. این آموزش رایگان ویدئویی، بخش اول از سومین جلسه دوره وبمستران وردپرس می باشد.
این فیلم آموزش رایگان، جهت آشنایی با پروتکل https و همین طور نحوه کار مرورگر های اینترنتی می باشد که در زیر به صورت خلاصه به سرفصل های آن اشاره شده است.
نحوه کار https چگونه است؟ گواهینامه SSL چگونه کار می کند؟
در قسمت ابتدایی فیلم، درباره نحوه عملکرد https صحبت خواهیم کرد. در واقع در این بخش SSL را به زبان ساده شرح خواهیم داد. عنوان های صحبت شده در این بخش به شرح زیر می باشد:

پس از آموزش پروتکل https به زبان ساده، در مورد نحوه وضع استانداردهای اینترنت در سطح وب صحبت کردیم. در این بخش بررسی کردیم که استانداردهای اینترنت و وب توسط چه موسساتی گذاشته می شوند. این بخش کوتاه شامل موارد زیر می باشد:
نکته قابل توجه در مورد استانداردهای اینترنت و استانداردهای وب:
عموما استانداردهای اینترنتی که بیشتر مرتبط با تجهیزات و دستگاه های موجود در اینترنت و نحوه ارتباط آن ها باهم می باشد، توسط موسسه استاندارد IETF گذاشته می شود. عموما این استانداردها مرتبط با سه یا چهار لایه اول در مدل OSI می باشند.
استانداردها وب که توسط W3C گذاشته می شود، عموما بر روی لایه های بالایی (سه لایه آخر) در مدل OSI تمرکز دارند.
در صورتی که می خواهید با تاریخچه وب آشنا شوید، و همین طور اینکه وب از چه اجزای اولیه تشکیل شده است، می توانید به بخش های قبلی این آموزش مراجعه کنید:
نحوه کار مرورگر ها – مرورگر وب چگونه کار می کند؟

در بخش دوم از این فیلم آموزشی، به بررسی نحوه کار مرورگرها خواهیم پرداخت. در این بخش با این مطلب آشنا می شویم که مرورگر وب چیست و به چه صورت کار می کند.
با انواع مرورگر های وب آشنا می شویم و می آموزیم که دلیل تفاوت انواع مرورگرهای اینترنتی با یکدیگر در چه چیز می باشد.
سپس در ادامه با نحوه نمایش صفحات اینترنتی توسط مرورگر های وب آشنا خواهیم شد. بخش های بسیار جذابی در این بخش موجود می باشد که شامل سرفصل های زیر می باشد:
تفاوت مرورگرهای وب در چه چیز می باشد؟
تفاوت اصلی مرورگرها به دلیل تفاوت در Rendering Engine های آن ها می باشد. هر Rendering Engine روش خاص خود را برای ساختن یا تفسیر DOM را دارد و همین باعث می شود که مرورگر ها باهم تفاوت داشته باشند.
Rendering Engine در مرورگر وب چگونه کار می کند؟
در نظر داشته باشید که Rendering Engine نمی تواند به تنهایی بعضی از data type ها را نمایش دهد. برای این کار نیاز به پلاگین هایی برای دستکاری در DOM و همین طور نحوه نمایش صفحات اینترنتی دارد.
در این بخش از فیلم آموزشی، به تشریح بخش های مختلف Rendering Engine پرداخته می شود. سپس در مورد نحوه کار Rendering Engine به طور کامل صحبت خواهد شد.



پیشنهاد مطالعه بیشتر:
ما در سایت وبمستر وردپرس، مقالات بسیار زیادی در این زمینه آموزش وبمستری، قرار داده ایم. در صورتی که نیاز به مطالعه بیشتر و عمیق تر شدن در مباحث فوق را دارید، می توانید از لینک های زیر استفاده کنید:
نمایش فیلم نحوه عملکرد https و نحوه کار مرورگرها در وب
در ادامه می توانید فیلم آموزش پروتکل https و همین طور معرفی نحوه نمایش صفحات اینترنتی توسط مرورگر را، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
نتیجه گیری برای فیلم SSL به زبان ساده و نحوه علمکرد مرورگر ها در وب
در این فیلم آموزشی، ما با به صورت خلاصه با روش کار https آشنا شدیم. همین طور در مورد گواهینامه SSL و استاندارد های مخلتف SSL صحبت کردیم.
در ادامه در مورد نحوه کار مرورگر ها صحبت کردیم. در این بخش شرح دادیم که یک مرورگر از چه اجزایی تشکیل شده اند و هر کدام از آن ها چگونه کار می کنند.
در انتها نیز بر روی نحوه کار Rendering Engine در مرورگر ها تمرکز کردیم و با نحوه parse کردن اطلاعات رسیده شده به مرورگر و نحوه نمایش یا همان رندر کردن صفحات وب توسط آن آشنا شدیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

سلام ما یک گروه تلگرامی برای وردپرس راه انداختیم که کلی از
اساتید هم هستند
خوشحال میشیم شما هم تشریف بیارید.
wpirangroup