ساختار سلسله مراتبی قالب وردپرس – مقدمه:
در این بخش از آموزش های مرجع طراحی قالب وردپرس به بررسی ساختار سلسله مراتبی قالب وردپرس می پردازیم. با درک روش کار این ساختار، به راحتی می توانیم بفهمیم که وردپرس برای ساخت نمایش صفحات به کاربر، از چه فرآیندی استفاده می کند
آشنایی با ساختار سلسله مراتبی قالب وردپرس ، باعث خواهد شد تا اگر بخواهیم یک قالب وردپرس موجود را سفارشی سازی کنیم و تغییرات دلخواهمان را در آن انجام دهیم، بتوانیم به راحتی آن را انجام داده و تغییرات لازم را در قالب وردپرس مورد نظر، ایجاد نماییم.

همان طور که در بخش های قبل بیان شد، Template Files یا همان فایل های قالب وردپرس، که کاملا توسعه پذیر بوده و قابلیت استفاده مجدد دارند، صفحات سایت وردپرس شما را می سازند و به کاربران شما نمایش می دهند.
بعضی از Template Files ها (نظیر header و footer ) در تمامی صفحات سایت شما استفاده می شوند در حالی که بعضی از آن ها، تحت شرایط خاصی، مورد استفاده قرار می گیرند.
این مقاله برای شما بطور کامل تشریح می کند که وردپرس چگونه تشخیص می دهد که برای رندر کردن یک صفحه در سایت شما، از کدام Template File ها باید استفاده کند. یادگیری این فرآیند، به شما کمک خواهد کرد که اگر بخواهید تا یک قالب وردپرس موجود را سفارشی سازی کنید، بدانید که باید کدام Template File ها را مورد ویرایش قرار دهید.
استفاده از Conditional Tags برای کنترل نمایش صفحات
در نظر داشته باشید که علاوه بر موارد فوق، شما می توانید از conditional tags برای کنترل اینکه کدام یک از template ها بر روی یک صفحه خاص لود شوند، استفاده نمایید.
مرور کلی بر ساختار سلسله مراتبی قالب وردپرس :
یادگیری ساختار سلسله مراتبی قالب وردپرس و فرآیند های هسته وردپرس برای استفاده از Template File های مختلف برای ساخت یک صفحه، بسیار آسان است.
وردپرس برای اینکه تشخیص دهد که از کدام Template یا Template ها باید برای نمایش صفحه استفاده کند، از query string استفاده می کند. Query string اطلاعاتی است که هر لینک مربوط به صفحات سایت شما را شامل می شود. این بخش، بعد علامت ? یا همان question mark در انتهای آدرس لینک صفحات شما آمده و می تواند شامل تعدادی از پارامترهای مختلف مقداردهی شده باشد، که توسط علامت & یا همان ampersand به هم متصل شده اند.
نحوه ساخت صفحه در هسته وردپرس، بسیار ساده است. وردپرس در ساختار سلسله مراتبی شروع به جستجو می کند و در این ساختار، به سمت داخل می رود تا اولین Template File ای که با درخواست داده شده سازگار باشد را، پیدا کند و آن را برای کاربر نمایش دهد.
وردپرس برای اینکه بتواند تشخیص دهد از کدام Template File در ساختار سلسله مراتبی قالب وردپرس ، باید استفاده کند، از سه مرحله ساده زیر استفاده می کند:
با توجه به این موضوع، شما می توانید فایل های داخل دایرکتوری قالب وردپرس را بسازید یا اینکه نسازید اما در مورد فایل index.php ، این مورد استثنا بوده و باید حتما در داخل قالب وردپرس خود آن را بسازید. در واقع index.php فایلی است که اگر در قالب شما موجود نباشد، قالب وردپرس شما بدون آن اجرا نخواهد شد.
در هنگام جستجوی ساختار مراتبی قالب وردپرس توسط هسته آن، در صورتی وردپرس نتواند یک template file سازگار با آن اسم پیدا کند، از روی آن سطح رد شده و به گره بعدی در مسیر ساختار سلسله مراتبی قالب وردپرس می رود تا template file بعدی آن را، پیدا کرده و در جواب کاربر، برای آن بفرستد.
در صورتی که وردپرس نتواند هیچ template file سازگاری با درخواست داده شده، پیدا کند، از فایل index.php برای پاسخ به کاربر استفاده خواهد کرد. این مورد، دقیقا دلیل آن می باشد که قالب وردپرس شما بدون این فایل، اجرا نخواهد شد، چون وردپرس از فایل index.php به عنوان جواب نهایی (در صورت نبود template file مربوطه در قالب) استفاده خواهد کرد و در صورتی که این فایل در دایرکتوری قالب شما وجود نداشته باشد، عملا وردپرس نمی تواند پاسخی را به کاربر ارسال نماید، پس به شما اجازه نمی دهد که قالبی بدون داشتن index.php ایجاد نمایید.
یک مثال برای نمایش نحوه کار ساختار سلسله مراتبی قالب وردپرس :
فرض کنید بلاگ شما در آدرس http://yoursite.com/blog باشد و یکی از کاربران شما، بر روی لینک یکی از صفحات دسته بندی سایت شما (منظور یک category page یا یک دسته بندی خاص در نوشته های شما) مثل http://yoursite.com/blog/category/your-cat کلیک نماید. در این لحظه، مرورگر کاربر این درخواست را برای وردپرس ارسال می کند. وردپرس نیز پس از گرفتن این درخواست، شروع به جستجو برای پیدا کردن template file مورد نظر در قالب فعال سایت وردپرس شما می کند، تا اینکه category ID سازگار با این دسته بندی را پیدا کرده و آن را به عنوان صفحه مورد نظر کاربر، تولید نموده و به سمت کاربر بازگرداند.
اگر بخواهیم به صورت کامل این فرآیند را تشریح کنیم، وردپرس به صورت مرحله به مرحله، مراحل زیر را اجرا می نماید تا بتواند صفحه مورد نظر را تولید کرده و به سمت کاربر بفرستد:
واضح است که در هر مرحله، اگر وردپرس بتواند فایل مورد نظر را در بین فایل های موجود در قالب بیابد، سایر مرحله ها را انجام نداده و از همان فایل برای پاسخ به درخواست کاربر و ساخت صفحه مورد نظر، استفاده خواهد کرد.
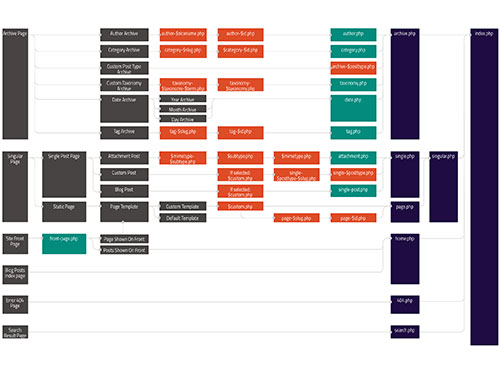
نمای تصویری ساختار سلسله مراتبی قالب وردپرس
دیاگرام زیر، به طور کامل نحوه جستجو یک template file را در قالب وردپرس نمایش می دهد. این جستجو از سمت چپ شروع شده و سپس وردپرس در داخل این ساختار به سمت راست می رود تا به اولین فایل سازگار با درخواست داده شده باشد.
در ابتدای کار و با توجه به query string رسیده از سمت کاربر، وردپرس تشخیص می دهد که چه نوع صفحه ای (مثلا archive page یا singular page یا site front page و یا سایر موارد مشابه) از طرف کاربر درخواست شده است. سپس با توجه به آن از سمت چپ ساختار سلسله مراتبی، شروع کرده و به سمت راست حرکت می کند تا اولین فایل سازگار با درخواست کاربر را پیدا کند. با یافتن آن در دایرکتوری قالب، وردپرس صفحه مورد نظر را می سازد و به سمت کاربر ارسال می کند.
برای دیدن ساختار هر بخش می توانید به سایت wphierarchy مراجعه کنید
راهنما برای مطالعه بیشتر:
شما می توانید از لینک های زیر برای مطالعه بیشتر استفاده نمایید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:


ثبت ديدگاه