فیلم آموزشی معرفی زبان HTML
در این فیلم آموزشی (که مربوط به سری آموزش HTML می باشد) ابتدا با معرفی زبان HTML آغاز می کنیم.
در این فیلم ابتدا با تاریخچه زبان HTML آشنا می شویم. سپس می آموزیم که html چه کاربردی دارد و درکجا استفاده می شود.
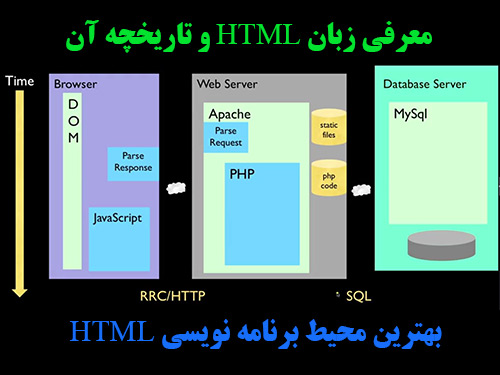
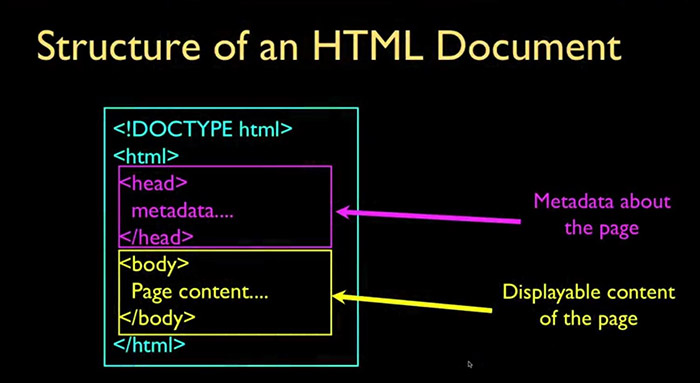
در ادامه در مورد ساختار صفحات وب که در واقع یک Document با فرم HTML می باشد صحبت خواهیم کرد. در ادامه نیز با بهترین محیط برنامه نویسی HTML آشنا خواهیم شد.

مقدمه: معرفی زبان HTML
در این ویدئو آموزشی ابتدا در مورد معرفی زبان HTML و نحوه استفاده از آن در وب صحبت می کنیم. برای این کار، نیاز می باشد تا شما با ساختار صفحات وب آشنا باشید و اینکه چگونه آن ها کار می کنند.
برای این منظور می توانید به بخش آموزش مقدمات وب در سایت کلوپ وبمستران وردپرس مراجعه کرده و در این دوره رایگان شرکت نمایید.
این مجموعه یکی از قسمت های دوره وبمستران وردپرس می باشد که شامل بیش از ۸۰ قسمت فیلم آموزشی است. برای دسترسی به کلیه فیلم های آن می توانید از لینک بالا استفاده کنید.
در این فیلم ابتدا با ساختار HTML و نحوه تکامل آن و ورژن های مختلف آن آشنا می شویم. در ادامه به این خواهیم پرداخت که HTML چه کاربردی دارد و اینکه برای نوشتن HTML از چه ساختاری باید استفاده کنیم.
در انتها به صورت خلاصه در مورد بهترین ویرایشگر html صحبت خواهیم کرد. همین طور با نرم افزار ساخت html آشنا خواهیم شد.
این دوره در واقع بخشی از دوره آموزشی وبمستران وردپرس می باشد که کمی متفاوت تر از سایر دوره هایی است که تا کنون در سطح وب فارسی برگزار شده است.
بعضی از قسمت های این دوره، به صورت رایگان در سایت وبمستر وردپرس در دسترس عموم خواهد بود و سایر آن ها را می توانید با مراجعه به سایت کلوپ وبمستران وردپرس، دریافت نمایید.
نمایش فیلم معرفی زبان HTML و تاریخچه HTML
در ادامه می توانید فیلم آموزشی رایگان تاریخچه پیدایش زبان HTML را، در زیر مشاهده فرمایید. در صورتی که نیاز به دانلود آن دارید، می توانید از لینک های پایین صفحه استفاده نمایید:
فیلم آموزش “تاریخچه پیدایش زبان HTML” شامل چه بخش هایی می باشد؟
فیلم آموزشی معرفی زبان HTML و تاریخچه پیدایش آن، دارای بخش هایی به شرح زیر می باشد:
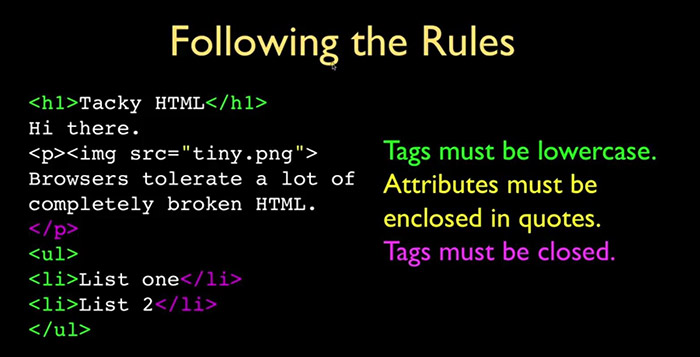
HTML چیست؟ HTML چه کاربردی دارد؟
در قسمت ابتدایی فیلم، در مورد اینکه HTML چه کاربردی دارد، صحبت خواهیم کرد. عنوان های صحبت شده در این بخش به شرح زیر می باشد:


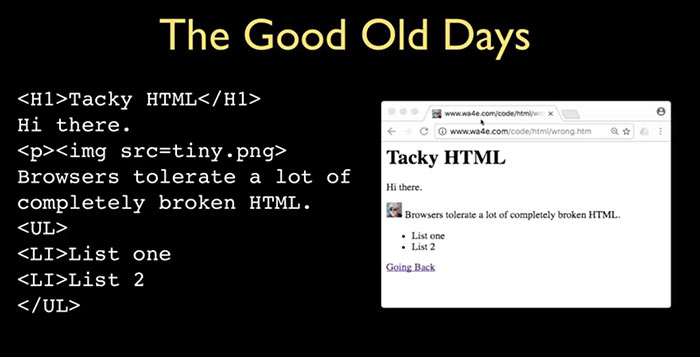
تاریخچه تکامل HTML و تگ های آن
در ادامه این فیلم آموزشی، در مورد تاریخچه تکامل HTML و تفاوت های ورژن های مختلف آن صحبت خواهیم کرد. عنوان های صحبت شده در این بخش به شرح زیر می باشد:


پیشنهاد برای مطالعه بیشتر
در صورتی که می خواهید با تاریخچه وب آشنا شوید، و همین طور اینکه وب از چه اجزای اولیه تشکیل شده است، می توانید به بخش های قبل از آموزش HTML مراجعه کنید:
بهترین محیط برنامه نویسی HTML
در ادامه فیلم آموزشی تاریخچه زبان HTML، به بررسی ویرایشگر HTML و CSS و JavaScript خواهیم پرداخت.
در این بخش در مورد بهترین محیط برنامه نویسی HTML صحبت خواهیم کرد و با انواع نرم افزار ساخت HTML آشنا خواهیم شد.
این که در مورد نرم افزار برنامه نویسی HTML می باشد، شامل سرفصل های زیر می باشد:

نتیجه گیری برای فیلم آموزش «معرفی زبان HTML»
در این فیلم آموزشی، ما به معرفی زبان HTML پرداختیم. بررسی کردیم که HTML چیست و تاریخچه پیدایش و تکامل زبان HTML را به طور کامل مورد بررسی قرار دادیم.
در ادامه بررسی کردیم که HTML چه کاربردی دارد و اینکه توسط چه استانداردهایی پشتیبانی می شود.
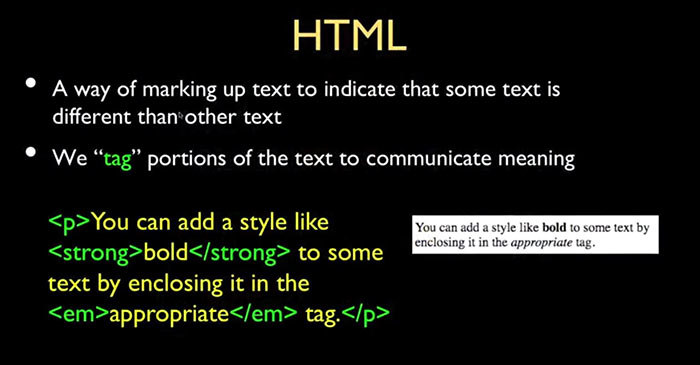
یک مثال در مورد زبان های نشانه گذاری زدیم تا مفهوم زبان های نشانه گذاری در مورد صفحات HTML را متوجه شویم.
در ادامه نیز به بررسی نرم افزار های برنامه نویسی HTML پرداختیم و بهترین ویرایشگر html را مورد بررسی قرار دادیم.
همچنین در مورد راه اندازی وب سرور به صورت لوکال بر روی کامپیوتر شخصی و برپاسازی یک محیط تست، به صورت خلاصه صحبت کردیم.
ممکن است به نظر شما بعضی از موارد درست نبوده و یا شما موارد بیشتری را بدانید که ما فراموش کرده ایم تا در این فیلم آموزشی، قرار دهیم.
اگر شما از این موارد آگاه هستید، حتما در بخش نظرات عنوان کنید تا آن را به این مقاله اضافه کنیم. در ضمن اگر این مقاله را مفید دیدید، حتما آن را به دوستان خود معرفی کرده یا در شبکه های اجتماعی به اشتراک بگذارید.

در ساخت و تهیه این مطلب فیلم آموزش مقدمات وبمستری از مراجع زیر استفاده شده است. شما می توانید با مراجعه به آن ها، اطلاعات بیشتری را بدست آورید:
راهنما برای خواندن سایر مقالات سایت به صورت دسته بندی شده:
شما می توانید از طریق لینک های کاربردی زیر به سایر مقالات سایت که کاملا بصورت طبقه بندی شده وجود دارد، مراجعه نموده و از آن ها استفاده کنید:

ثبت ديدگاه